 画像の外側の境界を縁取る方法を紹介します。
画像の外側の境界を縁取る方法を紹介します。
ブログに貼る写真や画像、スクリーンショットとその背景との境界が分かりにくく、
ぼやっとしていませんか
フレーム(枠、額)を付けてきりっと見せましょう。
GIMPなら簡単です。
GIMPはフリーの高機能画像編集ソフトですが、画像にフレームを付けるのは簡単です。
CSSが分かればCSSで対応した方が楽ですが、画像ごとに対応するならGIMPで。
目次
📄画像、スクショの切り抜き【GIMP】 🔗
📄アイキャッチ画像に縁取り文字を作成【GIMP】 🔗
📄アイキャッチ画像に四角い背景付文字を、整列も【GIMP】 🔗
📄画像(写真)を4分割レイアウトにコラージュ【GIMP】 🔗
📄画像に縁取り枠を作る簡単な2つの方法【GIMP】 🔗
GIMPはフリーの画像編集ソフトで高機能です。使うのが難しい印象があります。
でも、簡単に使うこともできます。かく言う私もGIMP初心者です。
そんな私でもブログ作成で実践しているGIMPの使い方を紹介します。
今回は画像にフレームを付けるがテーマです。
今回は、2つの方法を紹介します。
画像の外側にフレームを作る方法と内側に作る方法です。
◆画像にフレーム(画像の外側に)
元の画像はそのままで画像の外側にフレームを作りたい場合の作り方です。
画像を読んで保存する以外は一手間だけです。
出来上がる画像のサイズをピタッとしたサイズにする場合には、元の画像を縮小して調整する必要があります。
サイズを気にしないならこちらの方法が簡単です。
画像の縁が少しつぶれても画像サイズはそのままがいい場合、「画像にフレーム(画像の内側に)」の方法で作成できます。
◇全体の手順
- GIMPを起動
- 画像の呼び出し
- 元にする画像をドラッグ
- または、スクリーンショットを貼り付け
- フレームの作成
- エクスポートして画像を作成
- ファイル名の拡張子(pngとかjpg)に合わせた画像になります
- ダイアログが2回出てきますが、「エクスポート」をクリックします
GIMPを終了する時にファイルを保存するかどうか聞いてきます。保存するのは xcf と言う拡張子のファイルでGIMP用のファイルです。
反転だけなら保存する必要はありません。
◇フレームの作成手順(外側)
キャンバスのサイズ変更だけです。
- フレームの作成
- 背景色を選択
- キャンバスのサイズ変更
- メニュー⇒画像⇒「キャンバスのサイズ変更」を選択
- 「キャンパスサイズの変更」ダイアログが出るので
- 「キャンバスサイズ」の幅、高さを指定(フレーム幅分足す)。鎖は離れていることを確認
※フレームは上下、左右に2つあるので希望する幅の倍を加えます - 「レイヤー」の「サイズ変更するレイヤー」を「すべてのレイヤー」に指定
- 「レイヤー」の「塗りつぶし色」を「Foreground color(描画色)」「Background color(背景色)」「White」「Transparency(透明)」「Pattern」から選択
※色やパターンを指定する場合、事前に選択しておく - 「オフセット」の「中央」をクリック
- 「OK」をクリック更新:2022-10-10
- 「キャンバスサイズ」の幅、高さを指定(フレーム幅分足す)。鎖は離れていることを確認
◇手順を画像で
 1.GIMPを起動
1.GIMPを起動
 2a.元にする画像をドラッグ
2a.元にする画像をドラッグ
・画像が表示される
 2b.スクショを貼り付け
2b.スクショを貼り付け
・メニュー⇒編集⇒貼り付けを選択
・又はCtrl+V
・画像が表示される
 3. 背景色の指定
3. 背景色の指定
・背景色をクリック
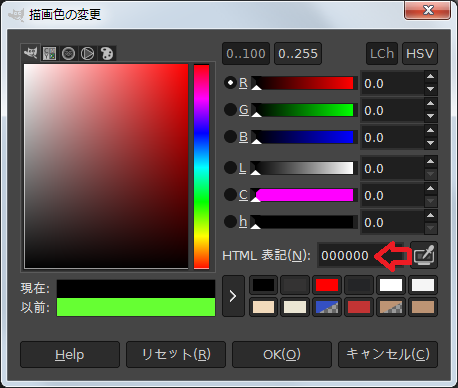
 4. 色の選択
4. 色の選択
・背景色の変更ダイアログが表示される
・色を指定しOKをクリック
※色の指定は、ダイアログで色を探すより色見本で調べてHTML表記に入力する方が簡単
 5. キャンバスサイズの変更
5. キャンバスサイズの変更
・メニュー⇒画像⇒「キャンバスサイズの変更」を選択

・「キャンバスサイズ」の幅、高さを指定(フレーム幅分足す)。鎖は離れていることを確認
・「レイヤー」の「サイズ変更するレイヤー」を「すべてのレイヤー」に指定
・「レイヤー」の「塗りつぶし色」を「Background color」に指定
・「オフセット」の「中央」をクリック
 7. オフセットの確認
7. オフセットの確認
・プレビューで元の画像が中央にあることを確認
・リサイズをクリック
 8. 完成
8. 完成
 9. エクスポート
9. エクスポート
・メニュー⇒ファイル⇒「名前を付けてエクスポート」を選択
エクスポート
エクスポートは、できた画像を画像ファイルとして保存します。
画像の種類は拡張子で判断されます。
メニュー⇒ファイル⇒「名前を付けてエクスポート」を選択して実行します。
ダイアログが出ますのでそのままエクスポートを選択してください。
元となる画像に上書きして良いのなら、「名前を付けてエクスポート」ではなく「エクスポート」でも保存可能です。
その場合、はじめに元となる画像のコピーを作るなどしておくことを勧めます。
◆画像にフレーム(画像の内側に)
画像サイズはそのままがよい場合、こちらの方法で行います。
ただし、元の画像の内側にフレームを作るので、その分、画像に見えなくなる部分ができてしまいます。
画像の縁が少し隠れても問題ない画像であれば、こちらの方法で作成できます。
画像は隅まで見せたい場合、「画像にフレーム(画像の外側に)」の方法で作成できます。
◇全体の手順
- GIMPを起動
- 画像の呼び出し
- 元にする画像をドラッグ
- または、スクリーンショットを貼り付け
- フレームの作成
- エクスポートして画像を作成
- ファイル名の拡張子(pngとかjpg)に合わせた画像になります
- ダイアログが2回出てきますが、「エクスポート」をクリックします
GIMPを終了する時にファイルを保存するかどうか聞いてきます。保存するのは xcf と言う拡張子のファイルでGIMP用のファイルです。
縮小だけなら保存する必要はありません。
◇フレームの作成手順(内側)
画像全体を選択して選択範囲の境界に線を引くだけです。
簡単ですよ。
- フレームの作成
- すべてを選択
- メニュー⇒選択⇒「すべて選択」を選択
- 描画色を選択
- 境界線の描画
- メニュー⇒編集⇒「選択範囲の境界線を描画」を選択
- ダイアログが出るので「Stroke line」と「描画色」を選択
- 「線の幅」を指定
- 「ストローク」をクリック
- すべてを選択
◇手順を画像で
 1.GIMPを起動
1.GIMPを起動
 2a.元にする画像をドラッグ
2a.元にする画像をドラッグ
・画像が表示される
 2b.スクショを貼り付け
2b.スクショを貼り付け
・メニュー⇒編集⇒貼り付けを選択
・又はCtrl+V
・画像が表示される
 3. すべてを選択
3. すべてを選択
・メニュー⇒選択⇒「すべて選択」を選択
 4. 描画色の指定
4. 描画色の指定
・描画色をクリック
 5. 色の選択
5. 色の選択
・描画色の変更ダイアログが表示される
・色を指定しOKをクリック
※色の指定は、ダイアログで色を探すより色見本で調べてHTML表記に入力する方が簡単
 6. 境界線を描画
6. 境界線を描画
・メニュー⇒編集⇒「選択範囲の境界線を描画」を選択
 7. スタイル選択
7. スタイル選択
・「Stroke line」「描画色」を選択
・線の幅を指定(フレームの幅に)
・ストロークをクリック
 8. 完成
8. 完成
 9. エクスポート
9. エクスポート
・メニュー⇒ファイル⇒「名前を付けてエクスポート」を選択
エクスポート
エクスポートは、できた画像を画像ファイルとして保存します。
画像の種類は拡張子で判断されます。
メニュー⇒ファイル⇒「名前を付けてエクスポート」を選択して実行します。
ダイアログが出ますのでそのままエクスポートを選択してください。
元となる画像に上書きして良いのなら、「名前を付けてエクスポート」ではなく「エクスポート」でも保存可能です。
その場合、はじめに元となる画像のコピーを作るなどしておくことを勧めます。
◆色の組み合わせ
フレームを何色にするかは大変悩みどころです。
フレームの幅でも印象が変わります。(サンプルはありませんが)
幅が狭い時は、濃い色にしないと境界が分かりにくくなります。
また、幅が広い時は、薄い色にしないと邪魔な感じになります。
次にいくつかサンプルを用意しました。フレームの幅は10pxです。
好み、写真の色合い、背景色でフレームの色を決めることになります。
明るめな色のフレームにしたので、背景が黒い場合に少し目立ちすぎる感じがします。
背景が白い場合、銀が無難かなと思っていたのですが、金(と言うより木の色)も落ち着いているような気がします。
このブログは桜色が多く使われているので、桃も相性がいいかなとも思います。
参考になれば幸いです。
◇背景が白い場合
- フレームなし


- フレーム 銀


- フレーム 金


- フレーム 桃


- フレーム 水


◇背景が黒い場合
- フレームなし


- フレーム 銀


- フレーム 金


- フレーム 桃


- フレーム 水


◆小技いろいろ
◇フレームの色をパターンに
フレームに色を付ける際に描画色や背景色ではなくパターンを使用できます。
パターンを使うと単一の色ではなくパターンの模様が施されます。
色と模様が決まったものしかないので好みのものがあれば、パターンを使ってもいいですね。
◎「選択範囲の境界線を描画」の場合
選択範囲の境界線を描画する時に、描画色の代わりにパターンを選択します。
◎「キャンバスのサイズ変更」の場合
キャンバスのサイズ変更画面でレイヤーの「塗りつぶし色」に「Pattern」を選択します。
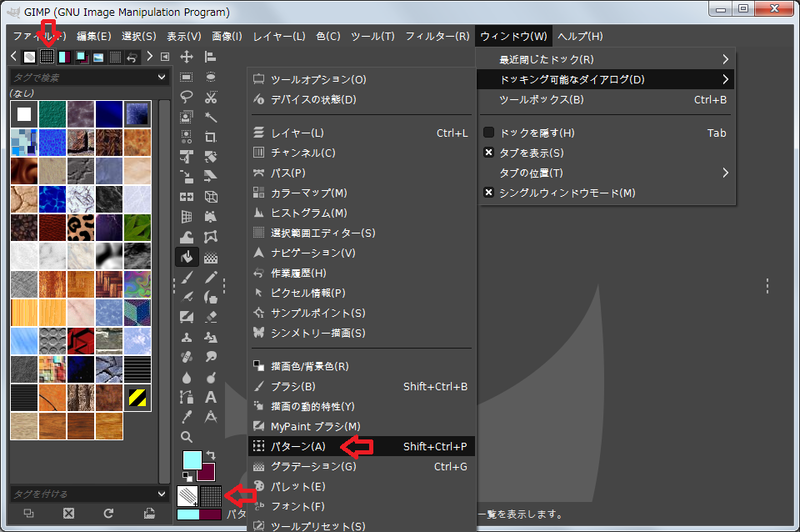
◎パターンの選択方法
- メニュー⇒ウィンドウ⇒ドッキング可能なダイアログ⇒「パターン」を選択
又はアイコンをクリックします(画像の一番下の矢印のところをクリックするのが一番簡単) - 使用するパターンをクリック
選んだパターンがタブと描画色の下に表示される

◎サンプル画像
先のスクリーンショットの上から4番目、右端のパターンを使っています。
銀と似ていますが少しグラデーションがあるように見えます。
- パターンのサンプル

このフレームをスクリーンショットに付けて書いた記事があります。
サンプルとしてみたい場合は、記事『ブログの記事を管理する(デモ)【Notionデータベース】』を参照してください。
【番外編】フレーム画像でフレームを
この記事のアイキャッチ画像を写真サイトで探していました。
キーワードは「フォトフレーム」です。
すると、画像のフレームに使えそうな写真がいろいろ出てきました。
きっと、イラストでもあると思います。
そのフレーム写真と画像を重ねてフレーム付き画像にしてみました。
こちらが出来上がりです。
これはこれでなかなか使えると思いませんか。
- フレーム画像のサンプル



二つの画像を重ねて

今回使ったフレームの取得先
- 写真サイト:写真素材なら「写真AC」無料(フリー)ダウンロードOK
- フレーム写真:木のフレーム
◎作り方
それぞれの画像をドラッグし、それぞれのレイヤーの拡大・縮小で2つの画像を合わせこみます。
作り方を箇条書きで説明します。
もし、画像があった方がよければご要望ください。
- GIMPを起動
- フレーム画像をドラッグ
- 画像(本来の目的の画像)をドラッグ
- レイヤーダイアログを表示
- 拡大・縮小したい画像のレイヤーを選択して
メニュー⇒レイヤー⇒「レイヤーの拡大・縮小」で拡大か縮小する
基本的には縮小した方が画像が汚くならない
画像とフレームの縦横比が合わない場合は、縦と横を分離(鎖を離して)して拡大・縮小する - フレームと画像がうまく収まったら
メニュー⇒画像⇒「キャンバスをレイヤーに合わせる」を選択 - 画像全体として目的のサイズにする
メニュー⇒画像⇒「画像の拡大・縮小」を選択 - エクスポート
メニュー⇒ファイル⇒「名前を付けてエクスポート」を選択
◆GIMPのインストール
GIMPのインストールはこちらのサイトが詳しいです。
- GIMPインストール方法:GIMP 2.10最新版をダウンロードしよう【初心者ナビ】
◆さいごに
ブログの場合、背景が白っぽいサイトが多く、そこに載せる画像はきちんと色がついているものが多く、画像の境界が分かりにくいというのは少ないのかもしれせん。
また、はてなブログで言えば、テーマで写真や画像に初めからフレームが付いているものもあります。
そんなことを感じていたのでこの記事を出してもあまり読んで頂けないかなと思っています。
それでも、誰が必要としているかなんて分からないのだから書いておこうかなと・・・
実は、この記事を書き始めた時は「画像の外側にフレームを作る」手順は、レイヤー追加、レイヤー拡大、キャンバス拡大、レイヤーの塗りつぶし、レイヤー移動という手順でした。
レイヤーを塗りつぶすより先に拡大して選択範囲の境界線を描画する方が、内側にフレームを作る時と同じ操作になって分かりやすいと思い、試しました。
そうしたらなんと、キャンバスを拡大するだけで、拡大された領域に背景色で塗りつぶされることを体験することになったのです。
『これの方が簡単じゃん』とちょっと驚き。
試すことは発見につながるんだなと少し得した気分になり。
画像も文も作り直しと作業が増えることにちょっとだけめんどくささを覚えました。
GIMPの使い方はたくさんの方が紹介されています。
使ったことがない方でも使えるように、自分なりに工夫して紹介してみました。
機能を紹介するというより、目的を達成する方法を紹介しているつもりです。
GIMPネタもそろそろ手詰まりかな。
ご要望があれば、お問い合わせページからお気軽に。
◇ご注意
本記事は、GIMP 2.10.18 での動作を基に記述しています。