 ブログのアイキャッチ画像に四角い背景のある文字を入れてちょっと素敵にしてみませんか。
ブログのアイキャッチ画像に四角い背景のある文字を入れてちょっと素敵にしてみませんか。
GIMPなら簡単です。
GIMPはフリーの高機能画像編集ソフトですが、画像に四角い背景のある文字を入れるだけなら難しくありません。
以前に記事『アイキャッチ画像に縁取り文字を作成【GIMP】』に見出し「文字の背景を四角に」を追加して、四角い背景付文字の追加方法を簡単に紹介しました。
でも、整列ができないと四角い背景と文字のバランスが悪く素敵にならないと気付きこの記事で紹介することにしました。
目次
【GIMP関連記事】
- アイキャッチ画像に縁取り文字を作成【GIMP】
- ブログに便利な画像の縮小、反転【GIMP】
- 画像、スクショの切り抜き【GIMP】
- スクショ、画像にフレーム(枠、額)を一手間で【GIMP】
- 画像(写真)を4分割レイアウトにコラージュ【GIMP】
■GIMP
GIMPはフリーの画像編集ソフトで高機能です。使うのが難しい印象があります。
でも、簡単に使うこともできます。かく言う私もGIMP初心者です。
そんな私でもできるGIMPの使い方を紹介します。
今回は画像に四角い背景のある文字を追加することがテーマです。
■全体の手順
- GIMPを起動
- 元にする画像をドラッグ
- 四角い背景のある文字の追加
背景と文字、文字と画像の整列も - エクスポートして画像を作成
- ファイル名の拡張子(pngとかjpg)に合わせた画像になります
- ダイアログが2回出てきますが、「エクスポート」をクリックします
■四角い背景のある文字の追加手順
まず、文字を書きます。
その後、その文字を囲むように四角形を作成し、色を付けて文字の背景にします。
さらに、文字と四角い背景、文字の入った四角い背景と画像を整列して整えます。
文字の入力と背景の作成はどちらが先でも大丈夫です。
- 文字の入力
- テキストアイコンをクリック
- ツールオプションでフォント、サイズ、色などを選択
- 入力位置をクリックして文字入力
- 位置やサイズを調整(後からできます)
- 四角い背景の作成
- 新しいレイヤーを追加
- 文字のレイヤーの下になるようにレイヤーを移動
- 追加したレイヤーを選択
- 矩形選択を選択
- 文字の周りをドラッグして背景とする部分を選択
- 色を決める
- 色を塗る
メニュー⇒編集⇒描画色で塗りつぶす - レイヤーを選択範囲で切り抜き
メニュー⇒レイヤー⇒選択範囲で切り抜き
後の整列のため
- 文字と背景の位置を整列
- 整列ツールを選択
ツール⇒変形ツール⇒整列 またはアイコンをクリック - ツールオプションで基準の設定 最初のアイテムを選択
- 四角い背景をクリック
- Shiftを押しながら文字をクリック
画像、文字の選択(2つ目以降はクリック) - ツールオプションのボタンで整列
- 整列ツールを選択
- 背景付文字を整列
- 文字と背景のレイヤーを結合
- ツールオプションで基準の設定 画像を選択
- 背景付文字をクリック
- ツールオプションのボタンで整列
■手順を画像で
 1.GIMPを起動
1.GIMPを起動
 2.元にする画像をドラッグ
2.元にする画像をドラッグ
・画像が表示される
 3.テキストツールを選択
3.テキストツールを選択
・メニュー⇒ツール⇒テキストを選択
・又はアイコンをクリック
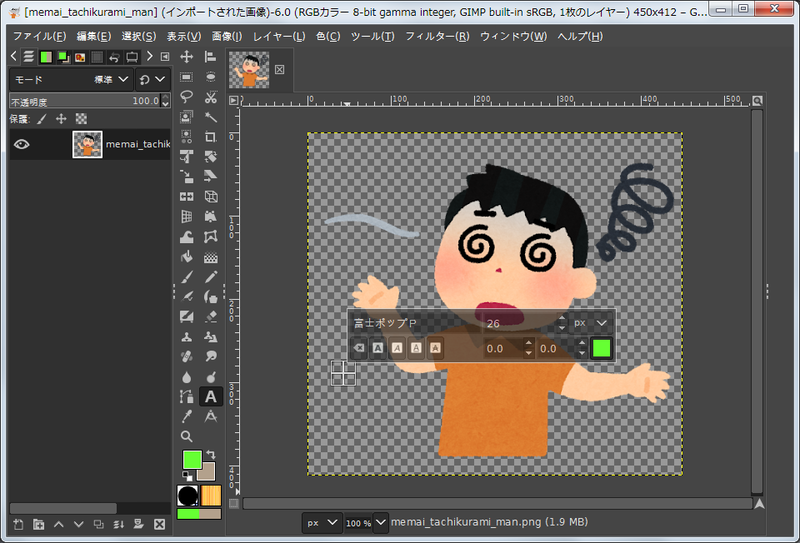
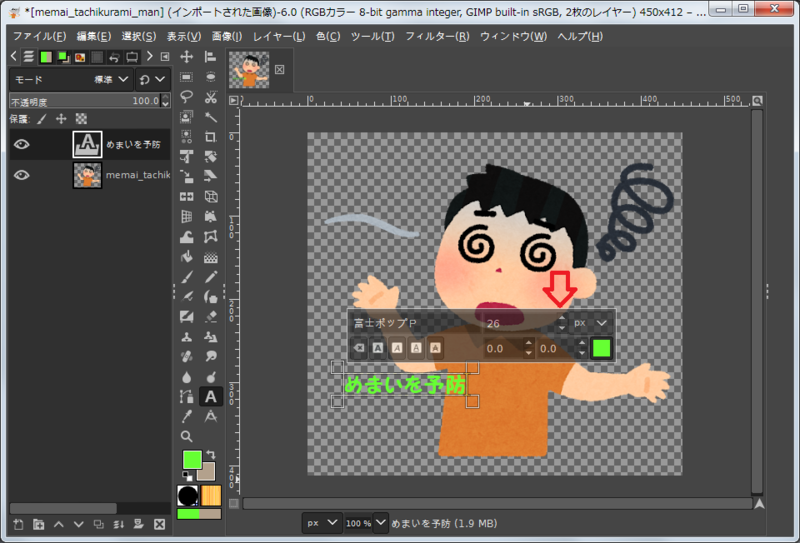
 4. 文字入力
4. 文字入力
・文字を入れる場所をクリック(ツールが出る)
・文字を入力
※改行も入力可
※後で移動できるので大体の位置で大丈夫
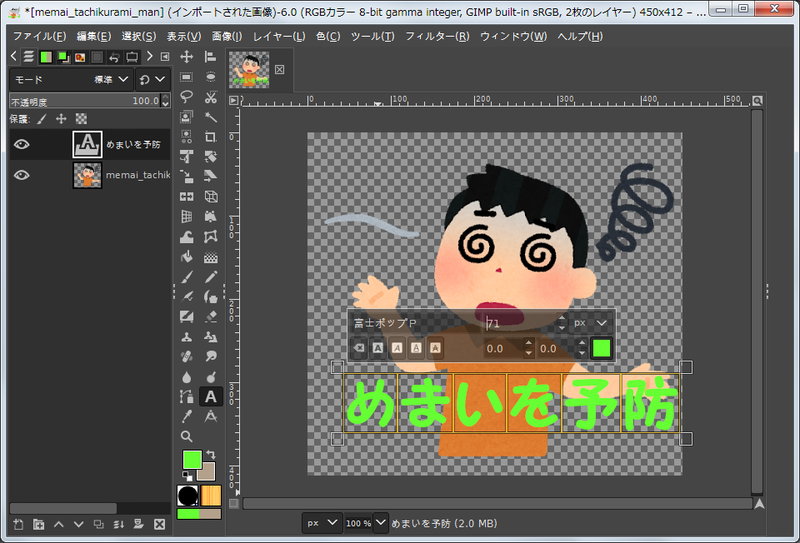
 5. 文字の拡大
5. 文字の拡大
・全ての文字を選択(文字をクリックして ctlr + A を押す)
(文字の一つ一つに枠が出る)
・ツールのフォントサイズの▲▼でサイズを変更
 6. 文字の拡大完了
6. 文字の拡大完了
※ここでツールのアイコンをクリックして色やフォントを変えることも可能
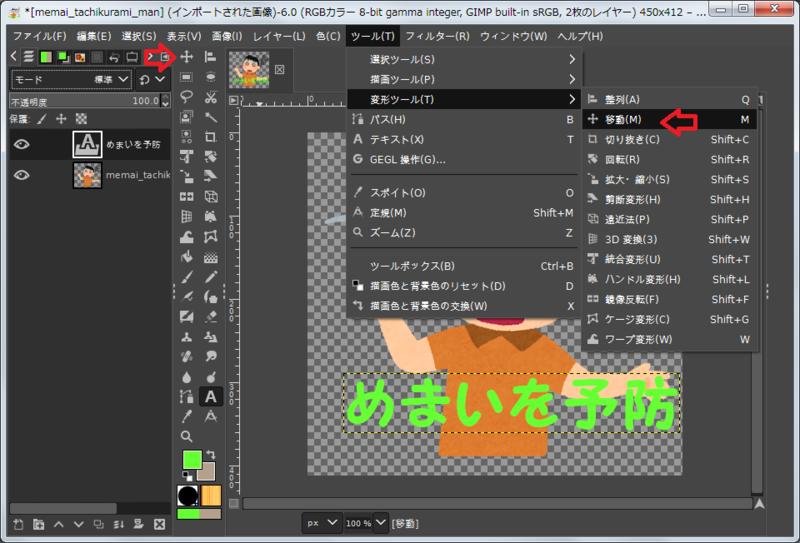
 7. 移動ツールを選択
7. 移動ツールを選択
・メニュー⇒ツール⇒変形ツール⇒移動を選択
・又はアイコンをクリック
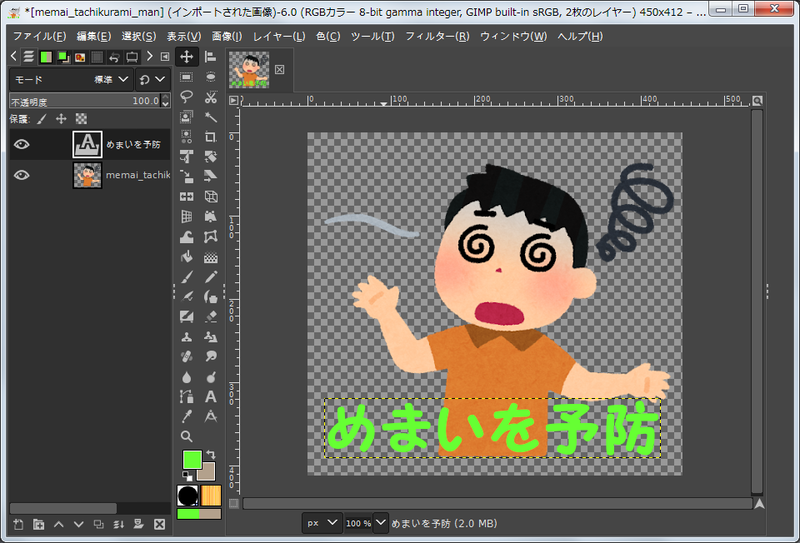
 8. 文字を移動
8. 文字を移動
・入力した文字をドラッグして希望の位置へ移動
※カーソルを文字に合わせる。そうしないと背景が動く。カーソルの右上に小さな+がない状態でドラッグ。失敗した場合は ctrl + Z で元に戻る
※5-8を繰り返して調整
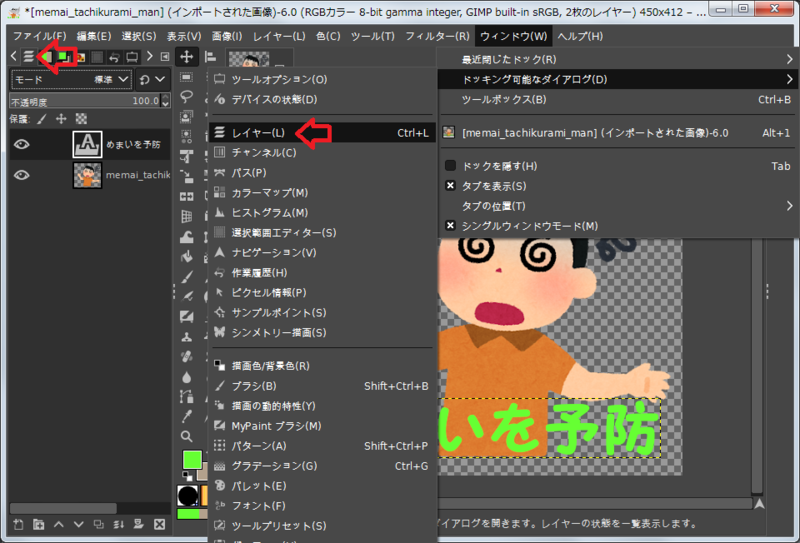
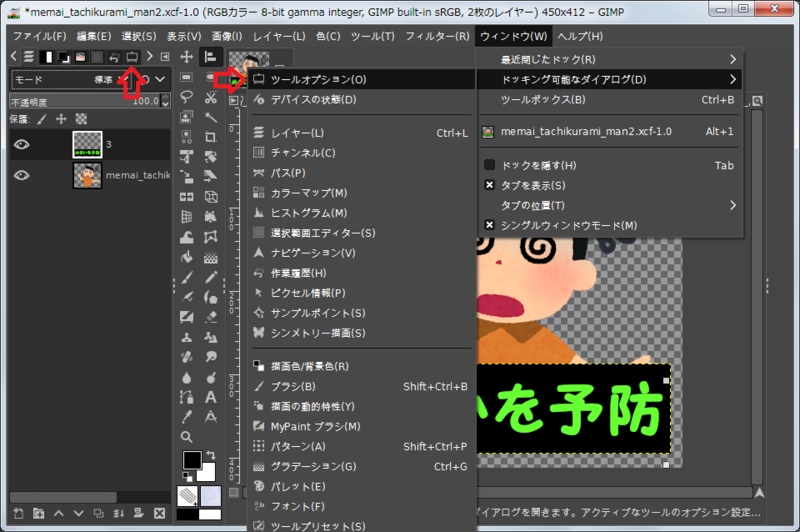
 9. レイヤーツールを選択
9. レイヤーツールを選択
・メニュー⇒ウィンドウ⇒ドッキング可能なダイアログ⇒レイヤー を選択
・又はアイコンをクリック
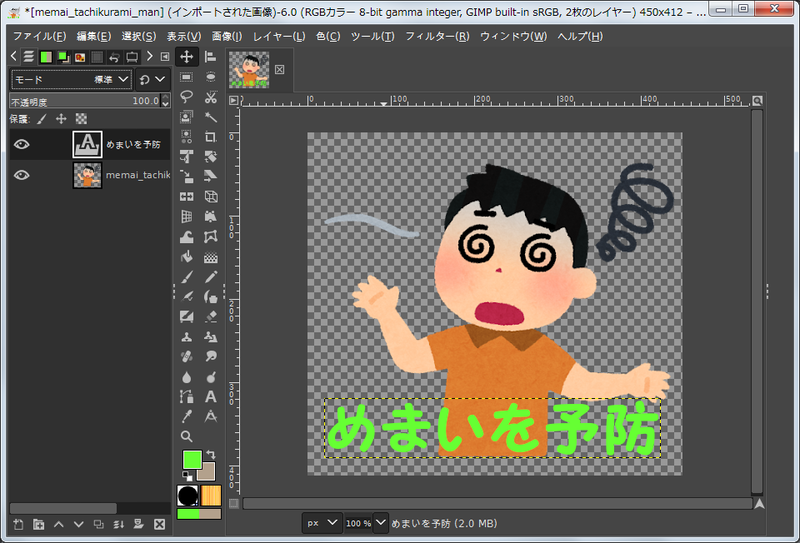
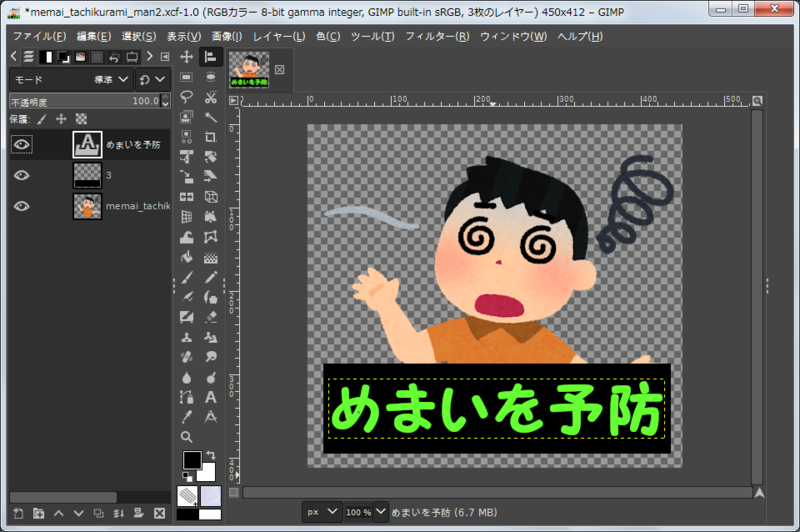
 10. レイヤーが表示される
10. レイヤーが表示される
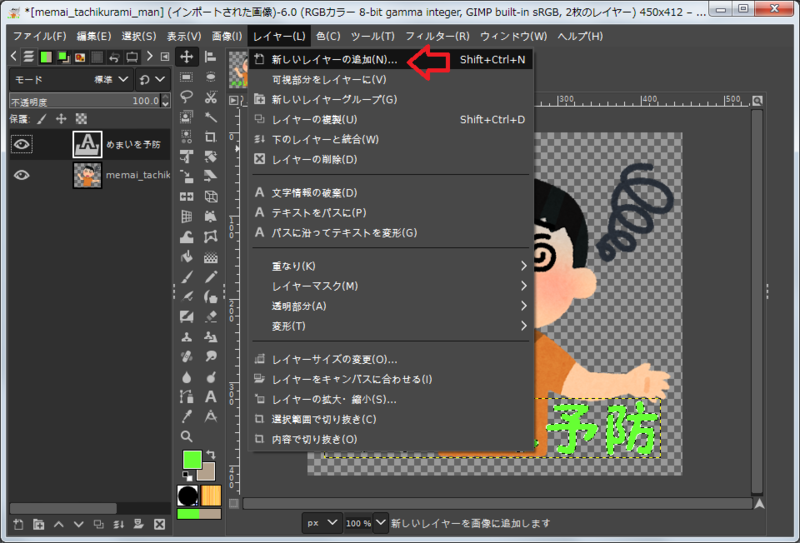
 11. レイヤーの追加
11. レイヤーの追加
・メニュー⇒レイヤー⇒新しいレイヤーの追加 を選択
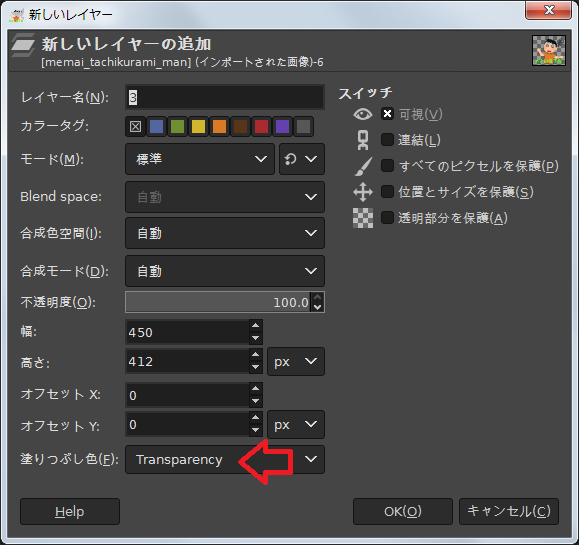
 12. レイヤー確認画面
12. レイヤー確認画面
・「塗りつぶし色」が「Transparency」なのを確認し、OKをクリック
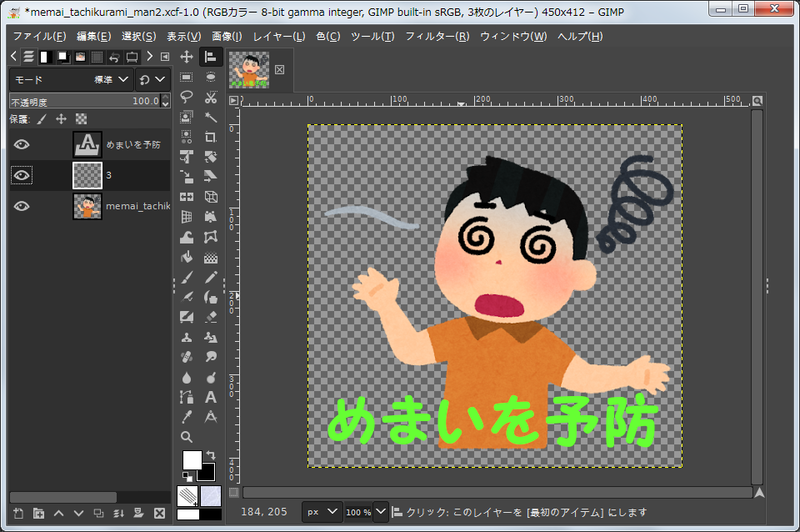
 13. レイヤーの移動
13. レイヤーの移動
・新規レイヤーが追加される
・新規レイヤーをドラッグして入力した文字のレイヤーの下に移動
 14. レイヤー移動完了
14. レイヤー移動完了
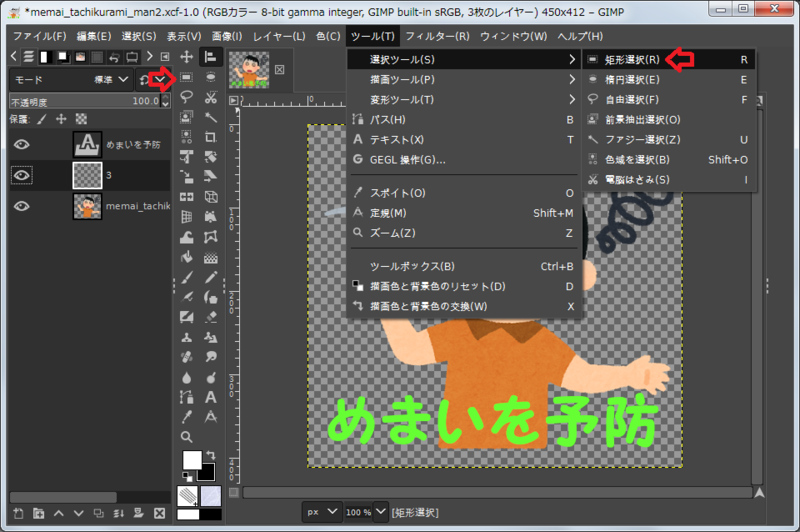
 15. 矩形選択ツール選択
15. 矩形選択ツール選択
・メニュー⇒ツール⇒選択ツール⇒矩形選択 を選択
・又はアイコンをクリック
 16. 文字の周りを選択
16. 文字の周りを選択
・ドラッグして文字の周りを四角で囲む
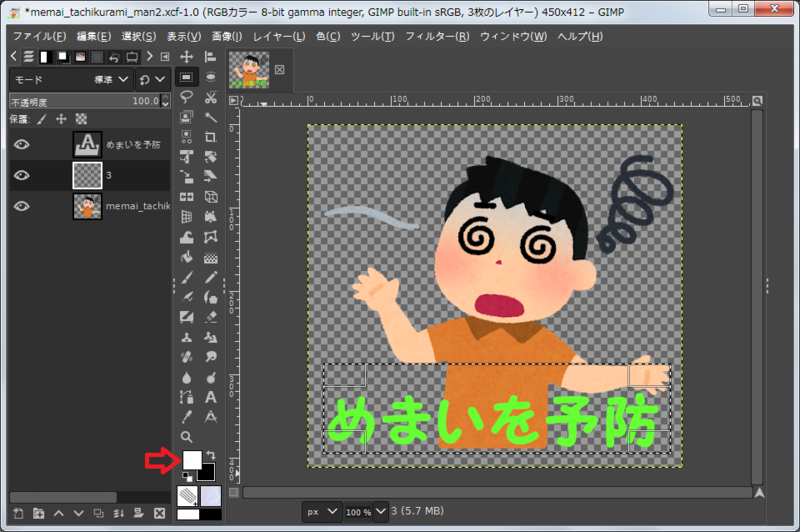
 17. 描画色の指定
17. 描画色の指定
・描画色をクリック
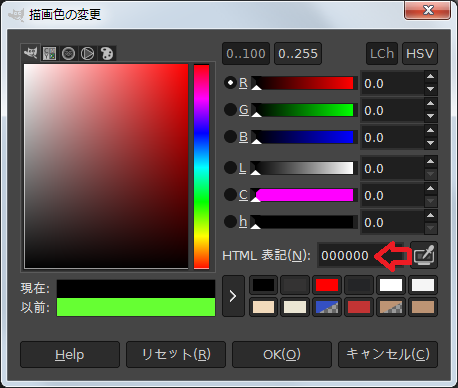
 18. 色の選択
18. 色の選択
・描画色の変更ダイアログが表示される
・色を指定しOKをクリック
※色の指定は、ダイアログで色を探すより色見本で調べてHTML表記に入力する方が簡単
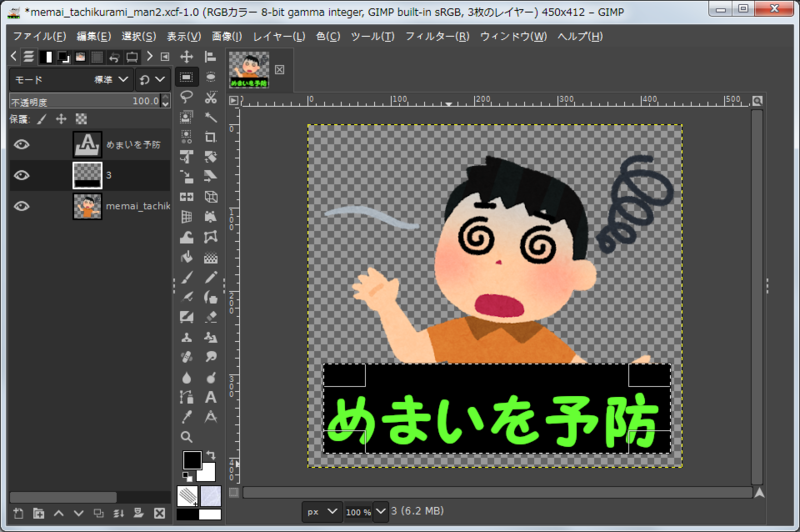
 19. 描画色で塗りつぶす
19. 描画色で塗りつぶす
・メニュー⇒編集⇒描画色で塗りつぶす を選択
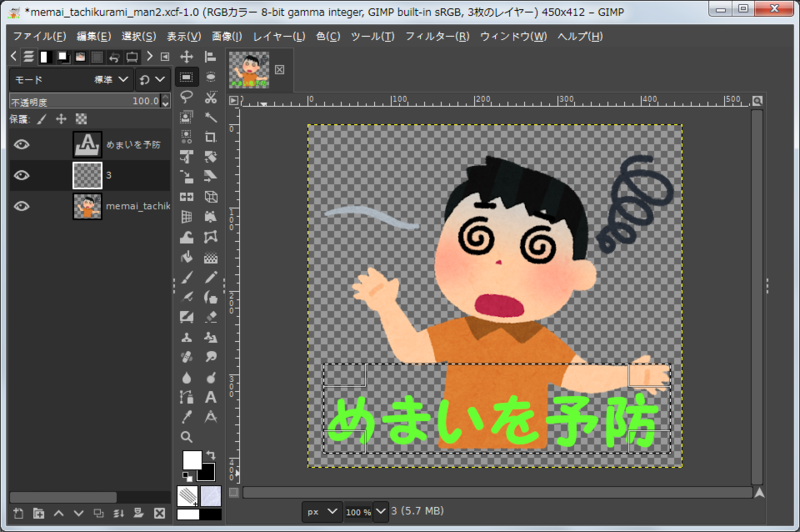
 20. 四角い背景の完成
20. 四角い背景の完成
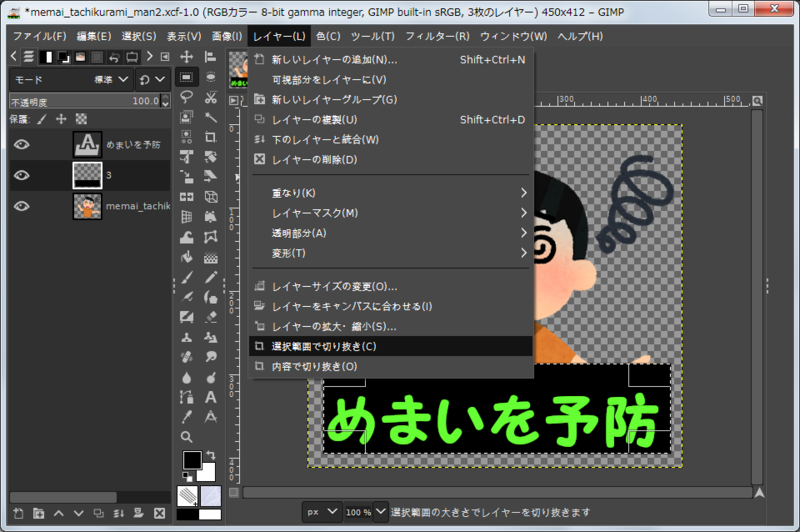
 21. レイヤーの切り抜き
21. レイヤーの切り抜き
・メニュー⇒レイヤー⇒選択範囲で切り抜き を選択
※整列のためにレイヤーを矩形選択範囲に合わせる
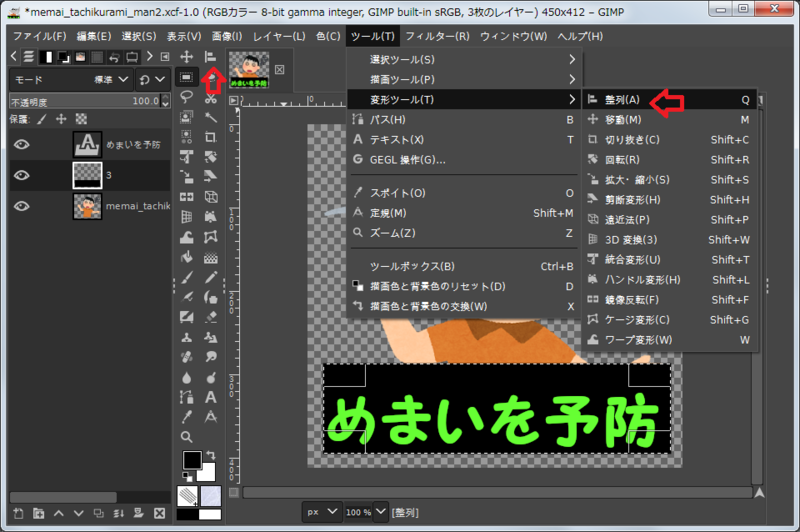
 22. 背景内で文字の整列
22. 背景内で文字の整列
整列ツールの選択
・メニュー⇒ツール⇒変形ツール⇒整列 を選択
・又はアイコンをクリック
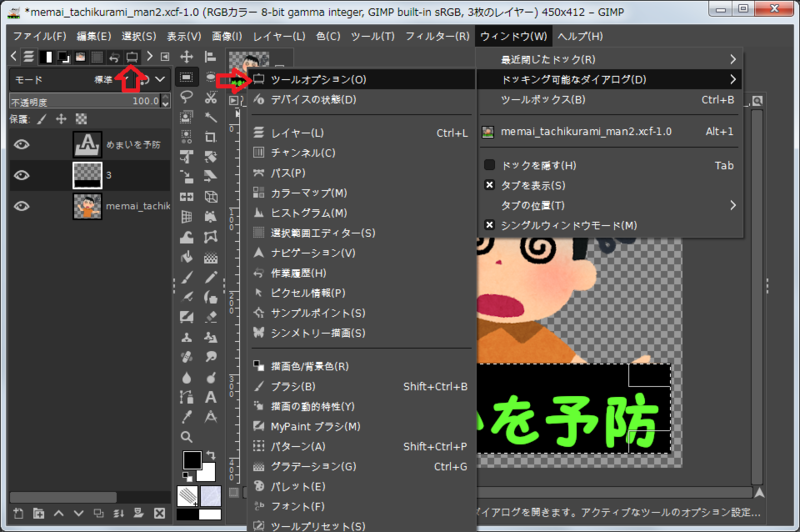
 23.ツールオプションを選択
23.ツールオプションを選択
・メニュー⇒ウィンドウ⇒ドッキング可能なダイアログ⇒ツールオプション を選択
・又はアイコンをクリック
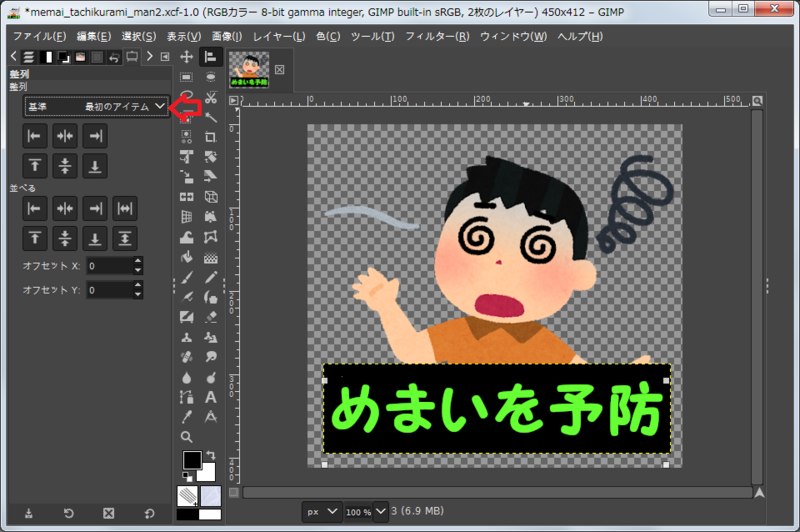
 24. 基準の選択
24. 基準の選択
・基準をクリック
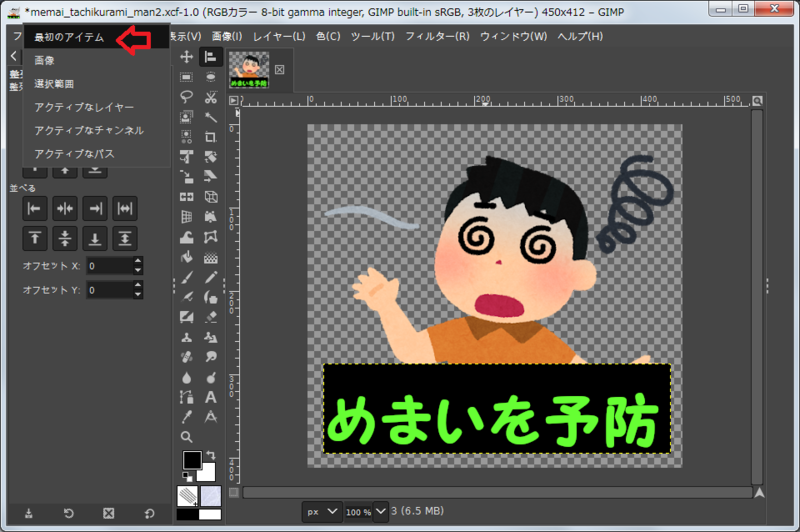
 25. 基準の選択2
25. 基準の選択2
・選択肢から「最初のアイテム」を選択
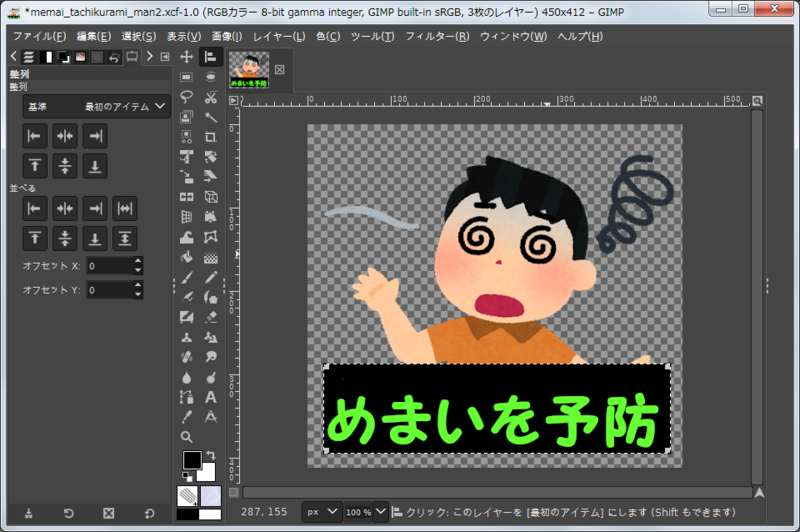
 26. 四角い背景を選択
26. 四角い背景を選択
・四角い背景をクリック
・四角い背景の四隅に四角形が出る
・四角い背景を整列の基準とする
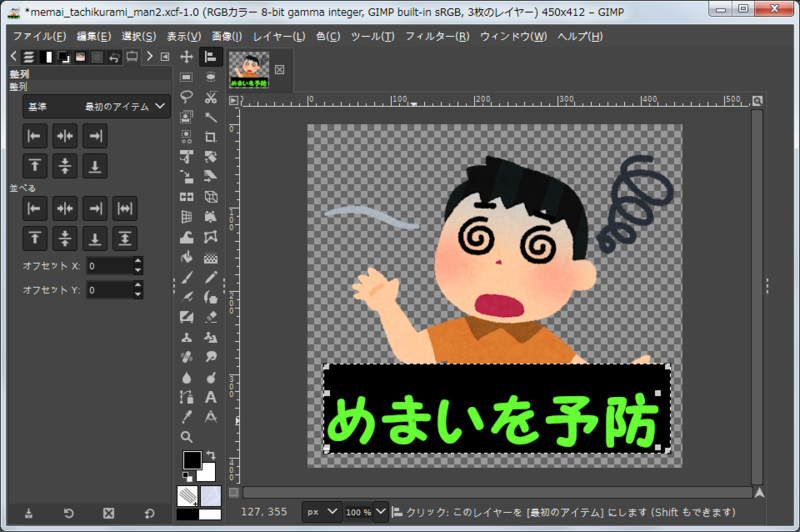
 27. 文字を選択
27. 文字を選択
・Shiftを押しながら文字をクリック
・文字にも四隅に四角形が出る
※四角い背景の四隅の四角形が消えたら27に戻ってやり直す
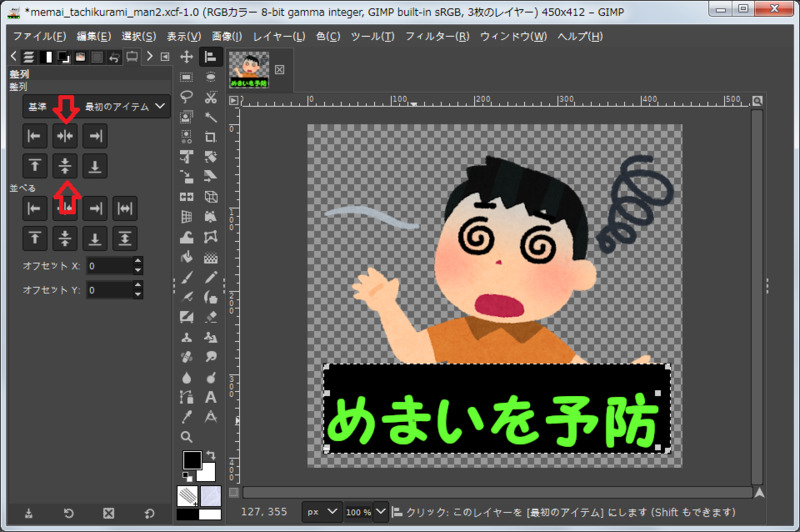
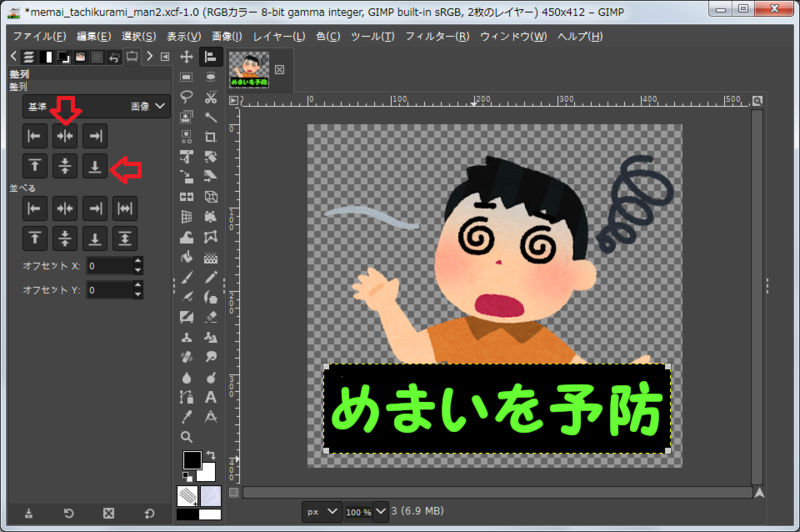
 28. 整列
28. 整列
・四角い背景と文字を中央寄せする
・図に示した二つのアイコンをクリック
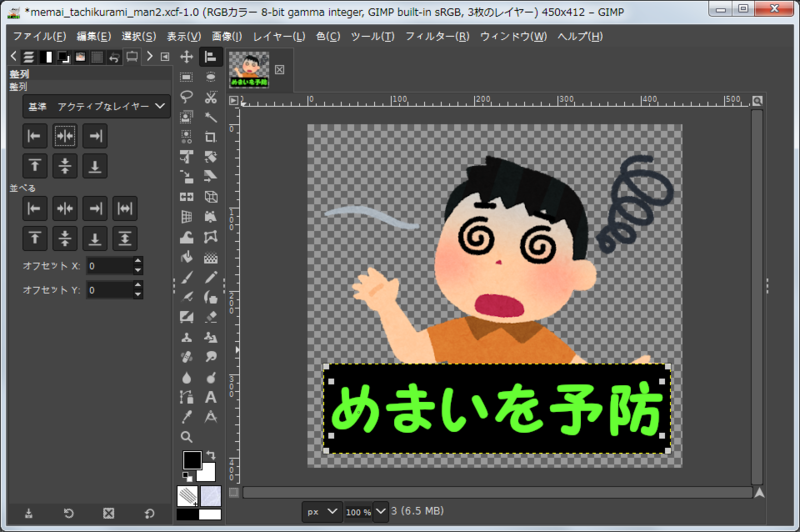
 29. 整列完成
29. 整列完成
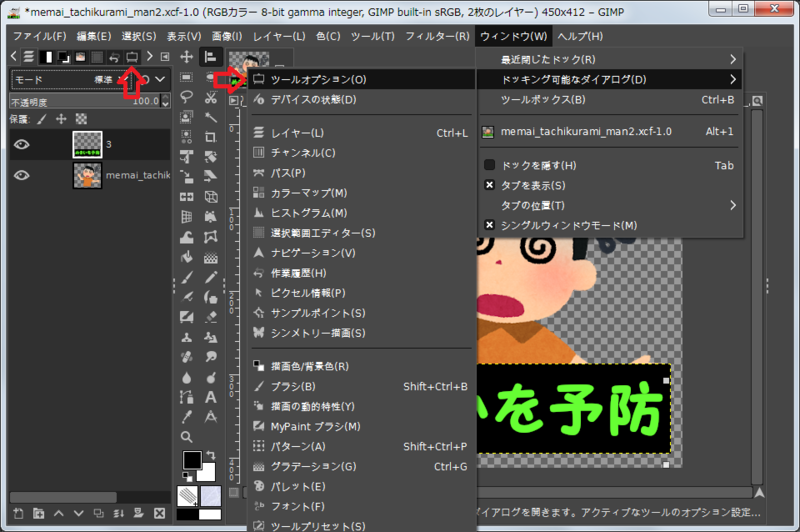
 30. レイヤーツールを選択
30. レイヤーツールを選択
・メニュー⇒ウィンドウ⇒ドッキング可能なダイアログ⇒レイヤー を選択
・又はアイコンをクリック
 31. レイヤーが表示される
31. レイヤーが表示される
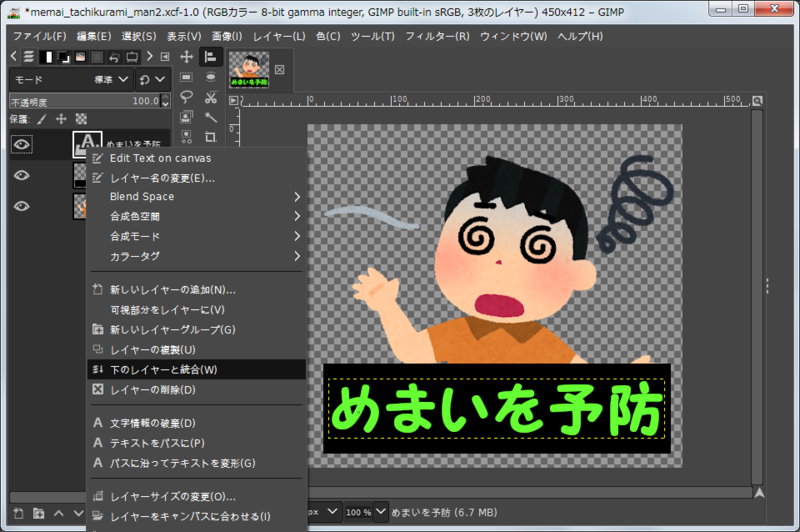
 32. 下のレイヤーと結合
32. 下のレイヤーと結合
・文字のレイヤーを右クリック⇒下のレイヤーと結合 を選択
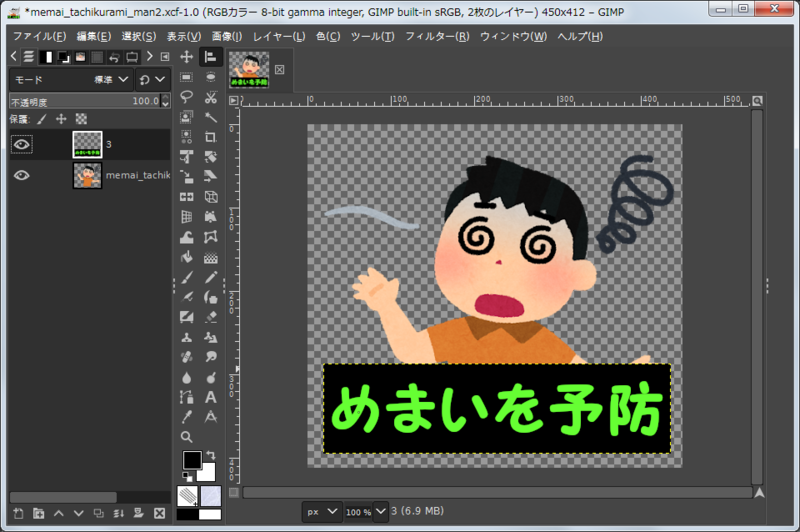
 33. 結合完了
33. 結合完了
・四角い背景と文字が一緒になったレイヤーができる
 34.ツールオプションを選択
34.ツールオプションを選択
・メニュー⇒ウィンドウ⇒ドッキング可能なダイアログ⇒ツールオプション を選択
・又はアイコンをクリック
 35. 画像に対して整列
35. 画像に対して整列
基準の選択
・基準をクリック
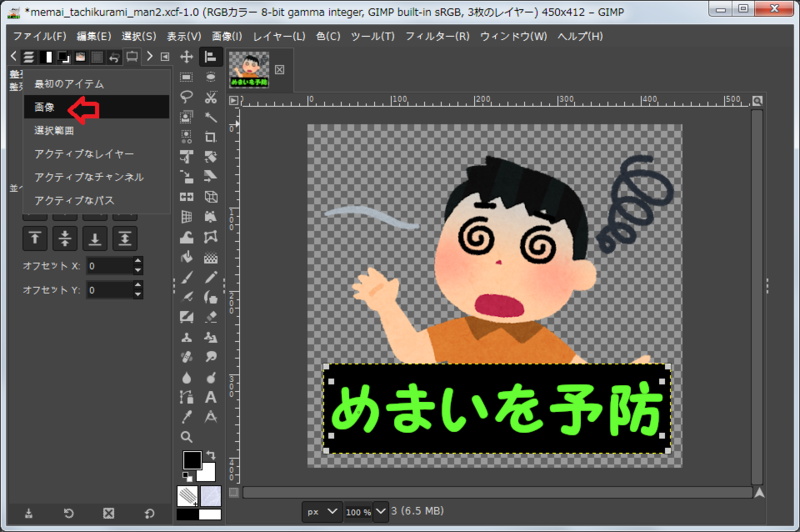
 36. 基準の選択2
36. 基準の選択2
・選択肢から「画像」をクリック
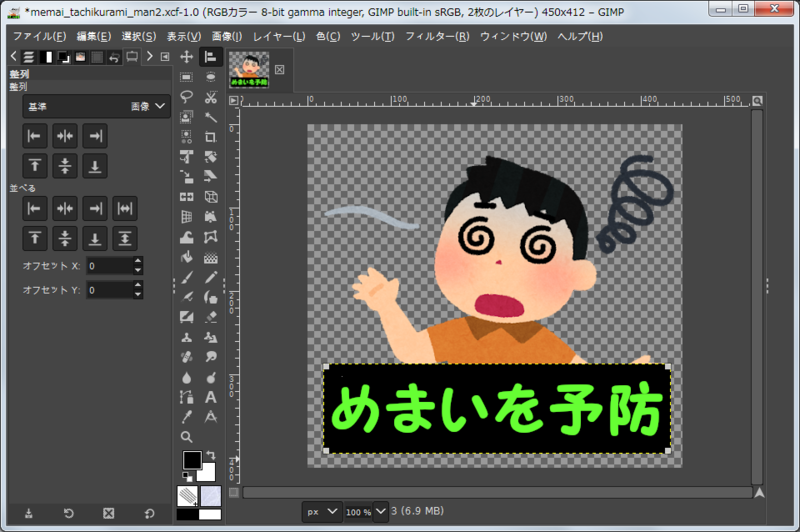
 37. 四角い背景を選択
37. 四角い背景を選択
・四角い背景をクリック
・四角い背景の四隅に四角形が出る
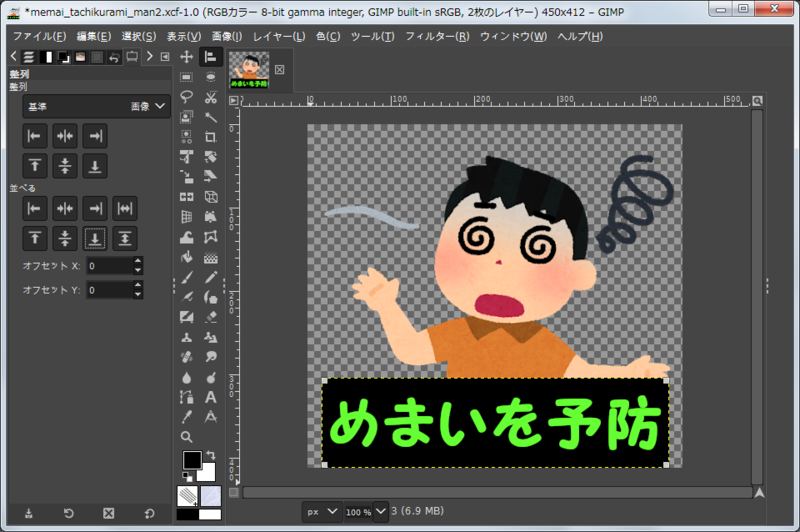
 38. 整列
38. 整列
・四角い背景と文字を横に中央寄せ、縦に下部寄せ
・図に示した二つのアイコンをクリック
 39. 整列完成
39. 整列完成
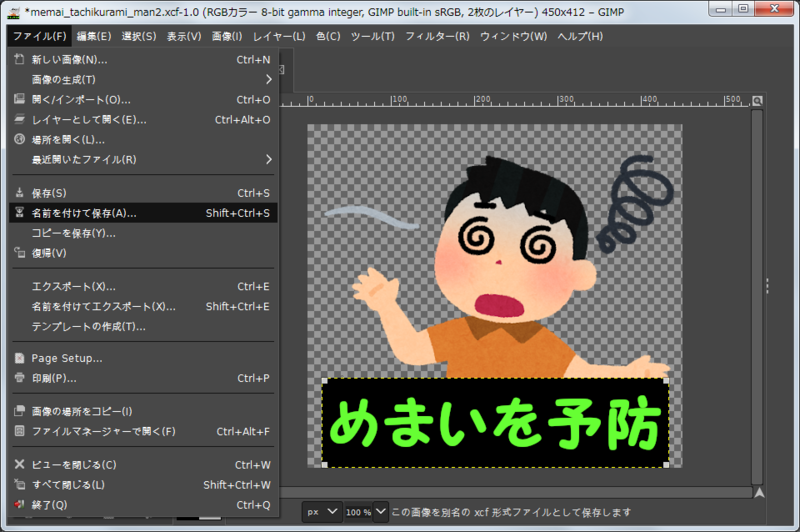
 40. 保存
40. 保存
・メニュー⇒ファイル⇒名前を付けて保存を選択
※ここで一度保存
※保存はxcfファイル(GIMP用)
※xcfで保存しておくと後から文字だけ変更することなどができる
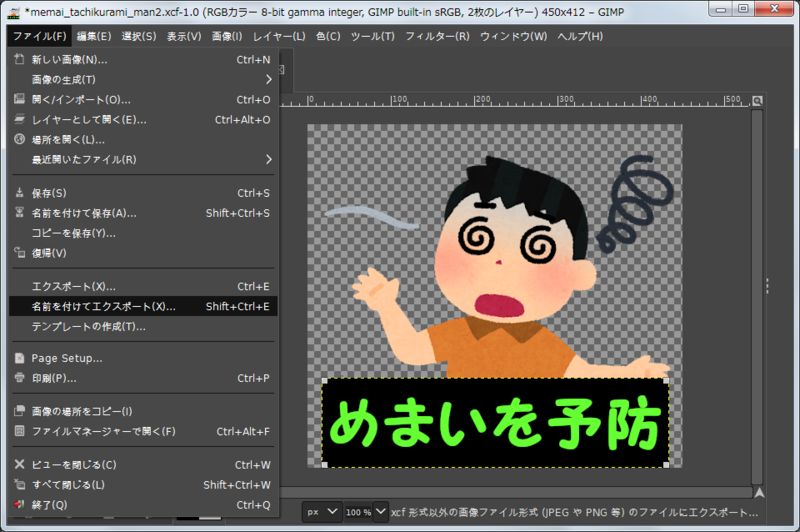
 41. エクスポート
41. エクスポート
・メニュー⇒ファイル⇒名前を付けてエクスポート を選択
エクスポート
エクスポートは、できた画像を画像ファイルとして保存します。
画像の種類は拡張子で判断されます。
メニュー⇒ファイル⇒「名前を付けてエクスポート」を選択して実行します。
ダイアログが出ますのでそのままエクスポートを選択してください。
元となる画像に上書きして良いのなら、「名前を付けてエクスポート」ではなく「エクスポート」でも保存可能です。
その場合、はじめに元となる画像のコピーを作るなどしておくことを勧めます。
■小技いろいろ
□ツールオプションの表示方法
追加:2021-07-21
ツールオプションを表示する方法でケースによって簡単になる方法がありましたので紹介します。
ツールボックスのアイコンをダブルクリック
何かの操作を補助するためにツールオプションを開くのですが、
その何かのツールをツールボックスでダブルクリックするとツールオプションも一緒に開きますこれまでの説明
- ツールオプションのタブアイコンをクリックする
- または、メニュー⇒ウィンドウ⇒ドッキング可能なダイアログ⇒ツールオプションを選択
□フォントの追加
こちらの記事を参照:アイキャッチ画像に縁取り文字を作成【GIMP】フォントの追加
□文字の整列
こちらの記事を参照:アイキャッチ画像に縁取り文字を作成【GIMP】文字の整列
□作業履歴
こちらの記事を参照:アイキャッチ画像に縁取り文字を作成【GIMP】作業履歴
■GIMPのインストール
GIMPのインストールはこちらのサイトが詳しいです。
- GIMPインストール方法:GIMP 2.10最新版をダウンロードしよう【初心者ナビ】
■さいごに
以前に縁取り文字の作成方法を紹介しました。
その記事に後から四角い背景付文字の作成方法も追加しました。
簡単な説明だったのと、四角い背景付文字の場合には背景と文字を整列できないと見た目が悪いことに気が付きました。
そのままでは読者の方にモヤモヤが残ってしまうと思い、この記事を書きました。
四角い背景の整列にはコツがありました。
GIMPで四角形を作る方法は、矩形選択をして選択範囲に色を付けるのが一般的な方法です。
これは、四角く色が付いていますが、四角い図形としては認識していません。
そのままだと整列の対象がレイヤーになってしまいます。
そこで、「選択範囲で切り抜き」を実施してレイヤーの大きさを四角形の大きさに合わせてしまい、レイヤー自体が図形のように見えるようにするのがポイントのようです。
この記事のアイキャッチ画像の色は、文字をくっきりさせようとだけしたので、センスがない気がします。
上手に色を決められると素敵な文字になるのだろうなと思います。
GIMPの使い方はたくさんの方が紹介されています。
使ったことがない方でも使えるように、自分なりに工夫して紹介してみました。
ブログ作成で使えそうなGIMPの機能に気が付いたら、また、紹介したいと思います。
□ご注意
本記事は、GIMP 2.10.18 での動作を元に記述しています。
■参考
- GIMPサイト:GIMP - GNU Image Manipulation Program
- GIMP解説:GIMP 整列の使い方【初心者ナビ】
- 色見本:Webセーフカラー web216 - Web Safe Colors