 ブログのアイキャッチ画像に縁取りのある文字を入れてちょっと素敵にしてみませんか。
ブログのアイキャッチ画像に縁取りのある文字を入れてちょっと素敵にしてみませんか。
GIMPなら簡単です。
GIMPはフリーの高機能画像編集ソフトですが、画像に縁取りのある文字を入れるだけなら難しくありません。
はてなブログではCanvaが記事編集画面から起動できて便利ですが、GIMPも楽しいですよ。
更新:2021-05-31
目次
【GIMP関連記事】
- ブログに便利な画像の縮小、反転【GIMP】
- 画像、スクショの切り抜き【GIMP】
- アイキャッチ画像に四角い背景付文字を、整列も【GIMP】
- スクショ、画像にフレーム(枠、額)を一手間で【GIMP】
- 画像(写真)を4分割レイアウトにコラージュ【GIMP】
■GIMP
GIMPはフリーの画像編集ソフトで高機能です。使うのが難しい印象があります。
でも、簡単に使うこともできます。かく言う私もGIMP初心者です。
そんな私でもできるGIMPの使い方を紹介します。
今回は画像に縁取りのある文字を追加することがテーマです。
■全体の手順
- GIMPを起動
- 元にする画像をドラッグ
- 縁取りのある文字の追加
- エクスポートして画像を作成
- ファイル名の拡張子(pngとかjpg)に合わせた画像になります
- ダイアログが2回出てきますが、「エクスポート」をクリックします
■縁取りのある文字の追加手順
文字を書いた後にその文字の縁を選択し拡大、色を付けて文字の背景にします。
- 文字の入力
- テキストアイコンをクリック
- ツールオプションでフォント、サイズ、色などを選択
- 入力位置をクリックして文字入力
- 位置やサイズを調整(後からできます)
- 縁取りの作成
- 文字の縁を選択
文字入力してできたレイヤーを右クリックし、「不透明部分を選択範囲に」を選択 - 新しいレイヤーを追加
- 選択範囲を拡大
メニュー⇒選択⇒選択範囲の拡大を選択 - 値を5くらいにして反映
- 色を決める
- 色を塗る
メニュー⇒編集⇒描画色で塗りつぶす - レイヤーをドラックして文字の下へ移動
- 文字の縁を選択
■手順を画像で
 1.GIMPを起動
1.GIMPを起動
 2.元にする画像をドラッグ
2.元にする画像をドラッグ
・画像が表示される
 3.テキストツールを選択
3.テキストツールを選択
・メニュー⇒ツール⇒テキストを選択
・又はアイコンをクリック
文字色、フォントの指定
 3a.ツールオプションを選択
3a.ツールオプションを選択
・メニュー⇒ウィンドウ⇒ドッキング可能なダイアログ⇒ツールオプションを選択
 3b. フォントの指定
3b. フォントの指定
・画面の左側にツールのオプションが表示される
・フォントのアイコンをクリックするか、フォント名の一部を入力
 3c. フォントを選択
3c. フォントを選択
・フォントのアイコンをクリックした画像です
・サポートされているフォントが表示される
・希望のフォントを選択
 3d. 色を指定
3d. 色を指定
・色エリアをクリック
※文字入力のダイアログで変更することもできます

・描画色の変更ダイアログが表示される
・色を指定し、OKをクリック
※色の指定は、ダイアログで色を探すより色見本で調べてHTML表記に入力する方が簡単
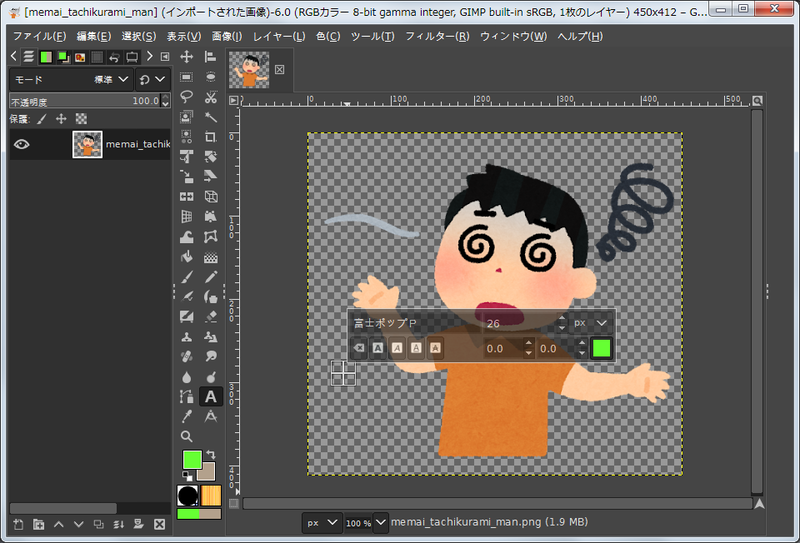
 4. 文字入力
4. 文字入力
・文字を入れる場所をクリック(ツールが出る)
・文字を入力
※改行も入力可
※後で移動できるので大体の位置で大丈夫
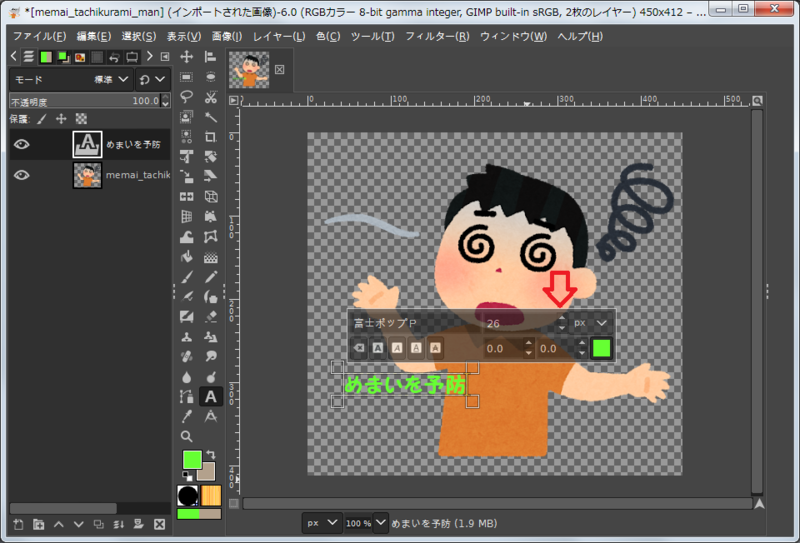
 5. 文字の拡大
5. 文字の拡大
・全ての文字を選択(文字をクリックして ctlr + A を押す)
(文字の一つ一つに枠が出る)
・ツールのフォントサイズの▲▼でサイズを変更
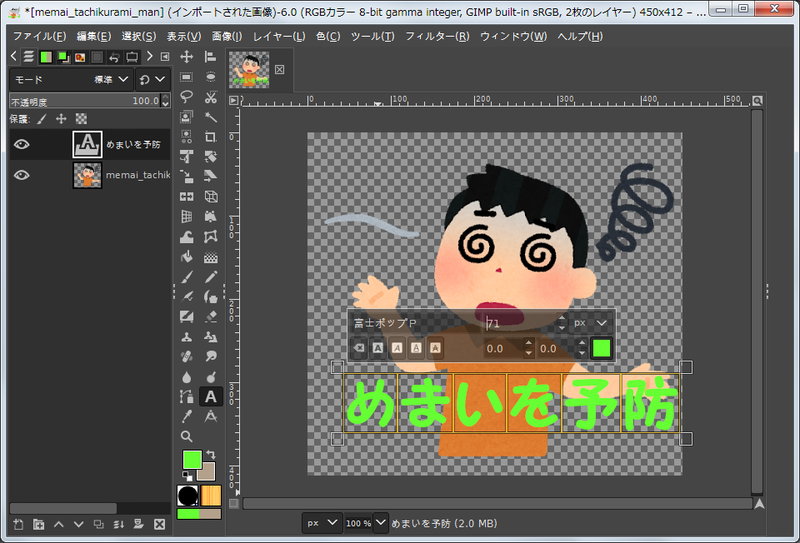
 6. 文字の拡大完了
6. 文字の拡大完了
※ここでツールのアイコンをクリックして色やフォントを変えることも可能
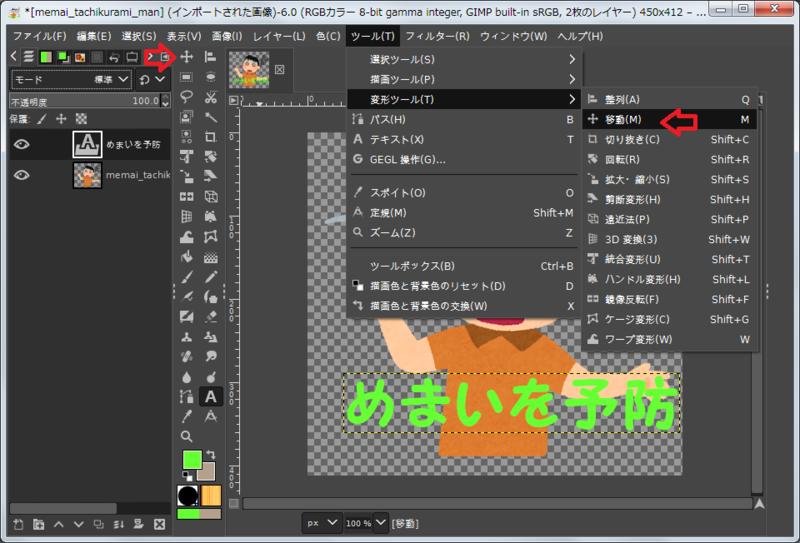
 7. 移動ツールを選択
7. 移動ツールを選択
・メニュー⇒ツール⇒変形ツール⇒移動を選択
・又はアイコンをクリック
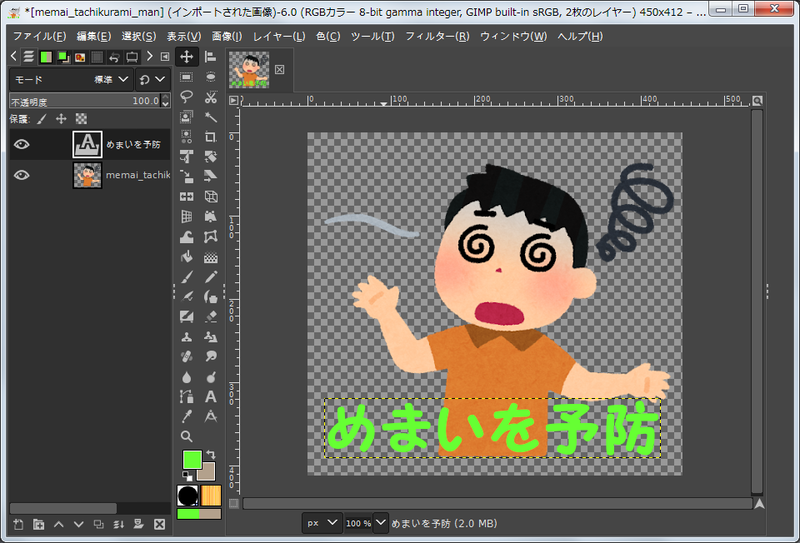
 8. 文字を移動
8. 文字を移動
・入力した文字をドラッグして希望の位置へ移動
※カーソルを文字に合わせる。そうしないと背景が動く。カーソルの右上に小さな+がない状態でドラッグ。失敗した場合は ctrl + Z で元に戻る
※5-8を繰り返して調整
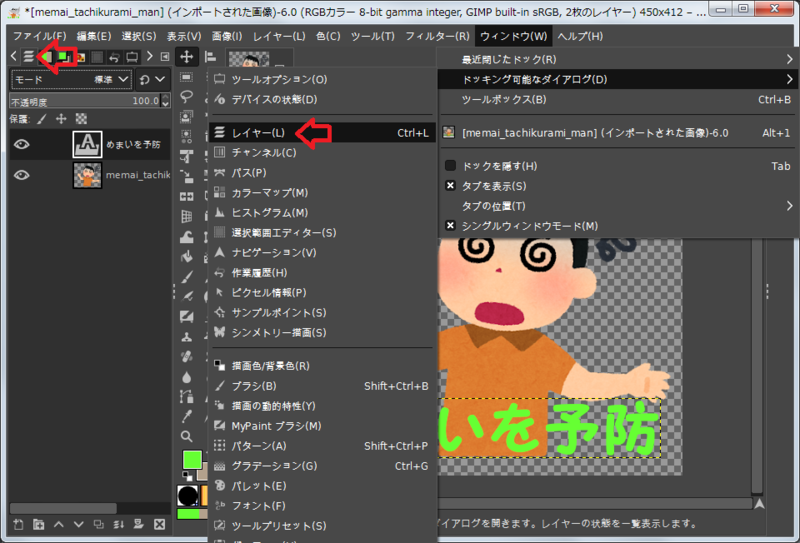
 9. レイヤーツールを選択
9. レイヤーツールを選択
・メニュー⇒ウィンドウ⇒ドッキング可能なダイアログ⇒「レイヤー」を選択
・又はアイコンをクリック
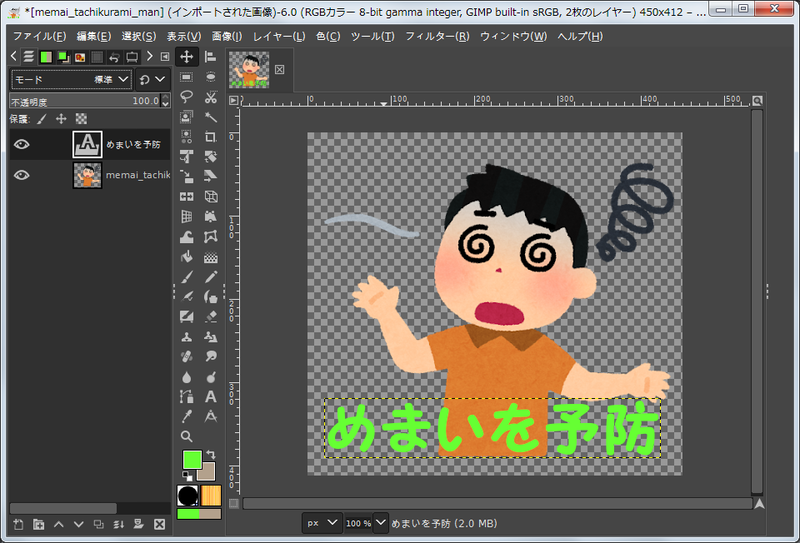
 10. レイヤーが表示される
10. レイヤーが表示される
 11.文字の輪郭を選択指示
11.文字の輪郭を選択指示
・文字のレイヤーで右クリックして「不透明部分を選択範囲に」を選択
 12. 文字の輪郭を選択
12. 文字の輪郭を選択
・入力した文字が点線で囲まれる
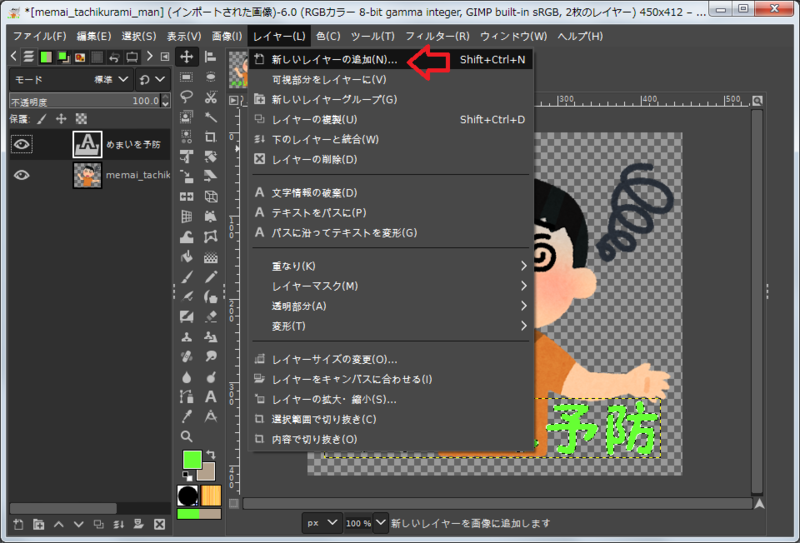
 13. レイヤーの追加
13. レイヤーの追加
・メニュー⇒レイヤー⇒「新しいレイヤーの追加」を選択
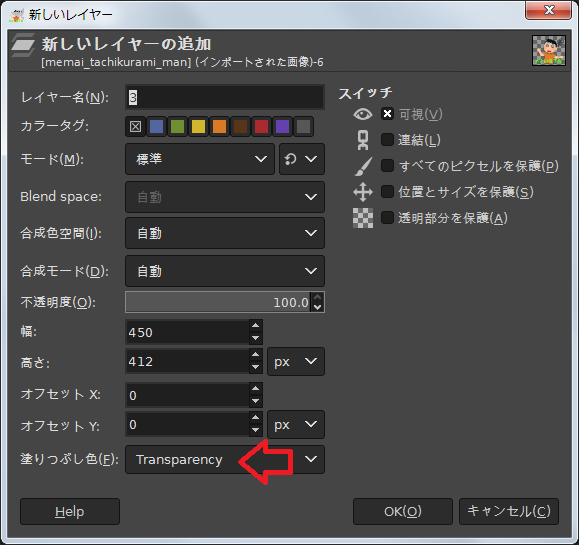
 14. レイヤー確認画面
14. レイヤー確認画面
・「塗りつぶし色」が「Transparency」なのを確認し、OKをクリック
 15. レイヤー追加完了
15. レイヤー追加完了
・入力した文字が点線で囲まれたまま
 16. 選択範囲の拡大
16. 選択範囲の拡大
・メニュー⇒選択⇒選択範囲の拡大を選択
 17. 拡大の大きさ指定
17. 拡大の大きさ指定
・この例では 5px
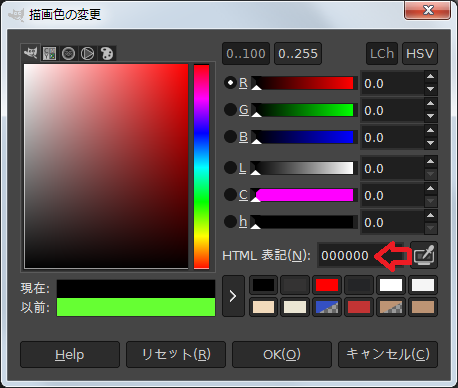
 18. 描画色の指定
18. 描画色の指定
・文字を囲んでいた点線が拡大される
・描画色をクリック

・描画色の変更ダイアログが表示される
・色を指定しOKをクリック
※色の指定は、ダイアログで色を探すより色見本で調べてHTML表記に入力する方が簡単
 20. 描画色で塗りつぶす
20. 描画色で塗りつぶす
・メニュー⇒編集⇒描画色で塗りつぶす を選択
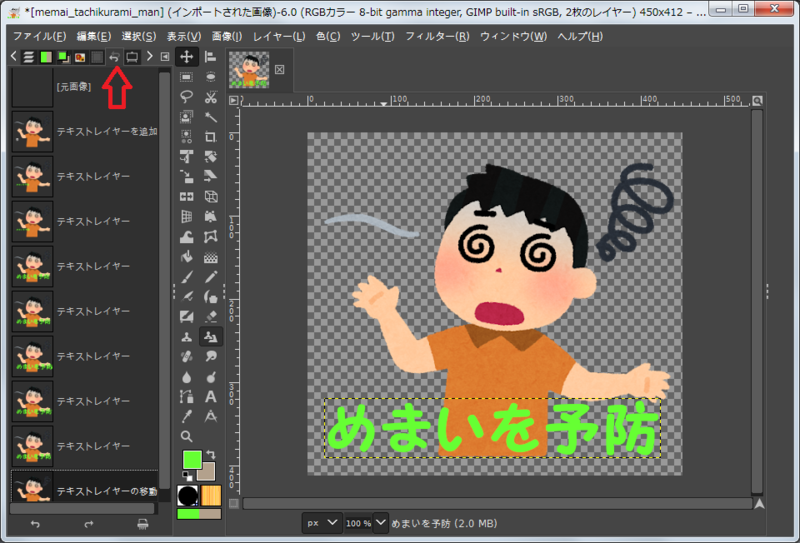
 21. レイヤーの移動
21. レイヤーの移動
・塗りつぶされる
・レイヤーをドラッグして入力した文字のレイヤーの下に移動
 22. 文字の縁取り完成
22. 文字の縁取り完成
 23. 保存
23. 保存
・メニュー⇒ファイル⇒名前を付けて保存を選択
※ここで一度保存
※保存はxcfファイル(GIMP用)
※xcfで保存しておくと後から文字だけ変更することなどができる
 24. エクスポート
24. エクスポート
・メニュー⇒ファイル⇒名前を付けてエクスポート を選択
エクスポート
エクスポートは、できた画像を画像ファイルとして保存します。
画像の種類は拡張子で判断されます。
メニュー⇒ファイル⇒「名前を付けてエクスポート」を選択して実行します。
ダイアログが出ますのでそのままエクスポートを選択してください。
元となる画像に上書きして良いのなら、「名前を付けてエクスポート」ではなく「エクスポート」でも保存可能です。
その場合、はじめに元となる画像のコピーを作るなどしておくことを勧めます。
□同じ画像を元に文字を変更する場合
画像は使いまわして文字だけ変える場合、先ほど保存したxcfファイルを使って対応できます。
xcfファイルを開くと前回の作業の続きを行うことができます。
 31. 文字を隠す
31. 文字を隠す
・レイヤータブを開き、先ほど作った文字と縁取りのレイヤーを不可視にする
・レイヤータブの目のアイコンをクリックして切り替え
 32. 縁取り付き文字の入力
32. 縁取り付き文字の入力
・先ほどの手順で別の文字を入れる
 33. 戻してみる
33. 戻してみる
・レイヤータブの目のアイコンを操作すると先に作った文字に戻せる
 34. 保存
34. 保存
・この状態で保存すれば、いつでも二つの文字の切り替えが可能
■小技いろいろ
□フォントの追加
少し頑張ってフォントを変えてみるのもいいですよね。
フリーのフォントをダウンロードして、インストールするだけで GIMP でも使用できます。
- フリーフォントをダウンロード
- フォントのインストール
- システムにインストールする場合
ダウンロードしたファイルを右クリックして「インストール」を選択
※ファイルの拡張子が非表示の場合、ファイルのアイコンで判断します
「A」が左下に出ているようなアイコンならフォントファイルです - GIMPでだけ使えるようにインストールする場合
- システムにインストールする場合
- GIMPで使用するフォントを変更します
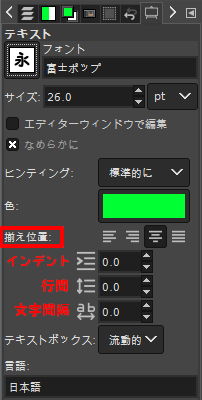
□文字の整列
文字を複数行に入力した場合、文字揃えや行間を調整することができます。

- 文字を入力したレイヤーを選択
- テキストツールを選択
- テキストをクリック
- ツールオプションを表示
- テキストの編集
- 揃え位置:アイコンをクリック
- インデント:数値を設定
- 行間:数値を設定
- 文字間隔:数値を設定
□作業履歴

GIMPはすべての操作の履歴を保持しているので、間違った場合は間違う前の操作まで戻ってやり直すことができます。
画面の左側のドッキングしたダイアログから「作業履歴」タブを選択します。
戻りたい最後に実施した操作をクリックします。
□文字の背景を四角に
文字を縁取るのではなく四角い背景にすることもできます。
 1. 文字を入力
1. 文字を入力
・文字を入力
 2. レイヤーの追加
2. レイヤーの追加
・レイヤーを追加
・文字のレイヤーの下になるようにレイヤーを移動
・追加したレイヤーを選択
・矩形選択を選択
・文字の周りをドラッグして背景とする部分を選択
 3. 描画色で塗りつぶす
3. 描画色で塗りつぶす
・メニュー⇒編集⇒「描画色で塗りつぶす」を選択
 4. 完成
4. 完成
こちらの記事でもう少し詳しく紹介しています。
■GIMPのインストール
GIMPのインストールはこちらのサイトが詳しいです。
- GIMPインストール方法:GIMP 2.10最新版をダウンロードしよう【初心者ナビ】
■さいごに
説明だけだと少し手順が多いように感じるかもしれませんが、やってみるとそうでもないと感じてもらえるかなと思います。
はてなブログの記事をパソコンで書かれている方なら少しのがんばりで使えるようになると思います。レッツトライ。
GIMPの使い方はたくさんの方が紹介されています。
使ったことがない方でも使えるように、自分なりに工夫して紹介してみました。
GIMPについてはもう少し他の機能も紹介したいと思っています。
□ご注意
本記事は、GIMP 2.10.18 での動作を元に記述しています。
■参考
- GIMPサイト:GIMP - GNU Image Manipulation Program
- GIMP解説:GIMP 文字を縁取りしてみよう
こちらの方が分かりやすいかも - 色見本:Webセーフカラー web216 - Web Safe Colors
- はてなブログのCanva案内:記事編集画面内で、誰でも簡単に「アイキャッチ画像」を作れるようにしました - はてなブログ開発ブログ
- はてなブログのCanva案内:ドラッグ&ドロップで利用できるデザインツール「Canva」で、はてなブログのタイトル画像が作れるようになりました - はてなブログ開発ブログ
- フォント:フォントフリー - 無料の日本語フリーフォント投稿サイト