 GIMP を使って4枚の画像(写真)を1枚に4分割したレイアウトでコラージュする方法を紹介します。
GIMP を使って4枚の画像(写真)を1枚に4分割したレイアウトでコラージュする方法を紹介します。
ライバルアプリは多いですが、GIMP でもできます。
まずはオーソドックスに4分割レイアウトにコラージュです。
境界線も付けます。
目次
【GIMP関連記事】
- ブログに便利な画像の縮小、反転【GIMP】
- 画像、スクショの切り抜き【GIMP】
- アイキャッチ画像に縁取り文字を作成【GIMP】
- アイキャッチ画像に四角い背景付文字を、整列も【GIMP】
- スクショ、画像にフレーム(枠、額)を一手間で【GIMP】
◆GIMP
GIMPはフリーの画像編集ソフトで高機能です。使うのが難しい印象があります。
でも、簡単に使うこともできます。かく言う私もGIMP初心者です。
そんな私でもブログ作成で実践しているGIMPの使い方を紹介します。
今回は4つの画像(写真)のコラージュがテーマです。
◆4つの画像(写真)を縦横に並べてひとつにコラージュする
4つの画像を上下左右に4分割レイアウトで並べてひとつの画像にする作り方です。
アスペクト比が 4:3 の画像を4つ、4分割レイアウトで並べて 800x600 の画像を作る場合で説明します。
ざっくりいうと、4枚の画像をドラッグして、まとめて縮小して、4隅に整列して、枠を付けて作ります。
【前提条件】 元となる4つの画像は次の条件に合う画像です。
- 4つとも画像のサイズが同じ
- 長方形の場合長辺の向きが同じ
💬デジカメやスマホで撮った写真であれば、サイズはまず同じですよね。
◇コラージュの手順
- GIMPを起動
- コラージュ
- 画像をドラッグアンドドロップ(1枚ずつ4枚)
コラージュする画像(この例では 800×600px)を - 画像を縮小(この例では幅 400px に)
1回の操作で4枚まとめて縮小できます
👉🏽 縮小の手順の詳細はこちらの記事で紹介しています
『📖 縮小の手順 - ブログに便利な画像の縮小、反転【GIMP】 🔗』 - キャンバスサイズの変更(作成する画像のサイズに、ここでは 800×600px)
メニュー ⇒ 画像 ⇒ キャンバスサイズの変更
幅と高さの鎖は連結しておきます - 縮小した画像を整列
メニュー ⇒ ツール ⇒ 変形ツール ⇒ 整列
4枚重なっているので1枚ずつ4隅に整列します - レイヤーを追加(グリッド(境界線)用)
メニュー ⇒ レイヤー ⇒ 新しいレイヤーの追加 - グリッド(境界線)を作成
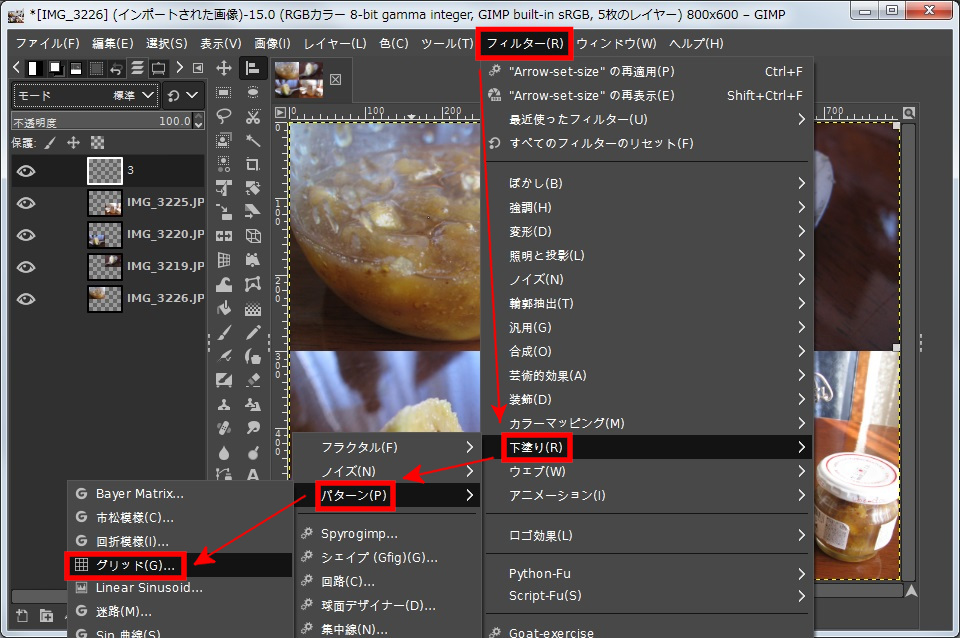
メニュー ⇒ フィルター ⇒ 下塗り ⇒ パターン ⇒ グリッド
- 画像をドラッグアンドドロップ(1枚ずつ4枚)
- エクスポートして画像を作成
- ファイル名の拡張子(png とか jpg)に合わせた画像になります
- ダイアログが2回出てきますが、「エクスポート」をクリックします
GIMPを終了する時にファイルを保存するかどうか聞いてきます。保存するのは xcf と言う拡張子のファイルでGIMP用のファイルです。
作り直す可能性があるのでしたら保存してください。
◇手順を画像で

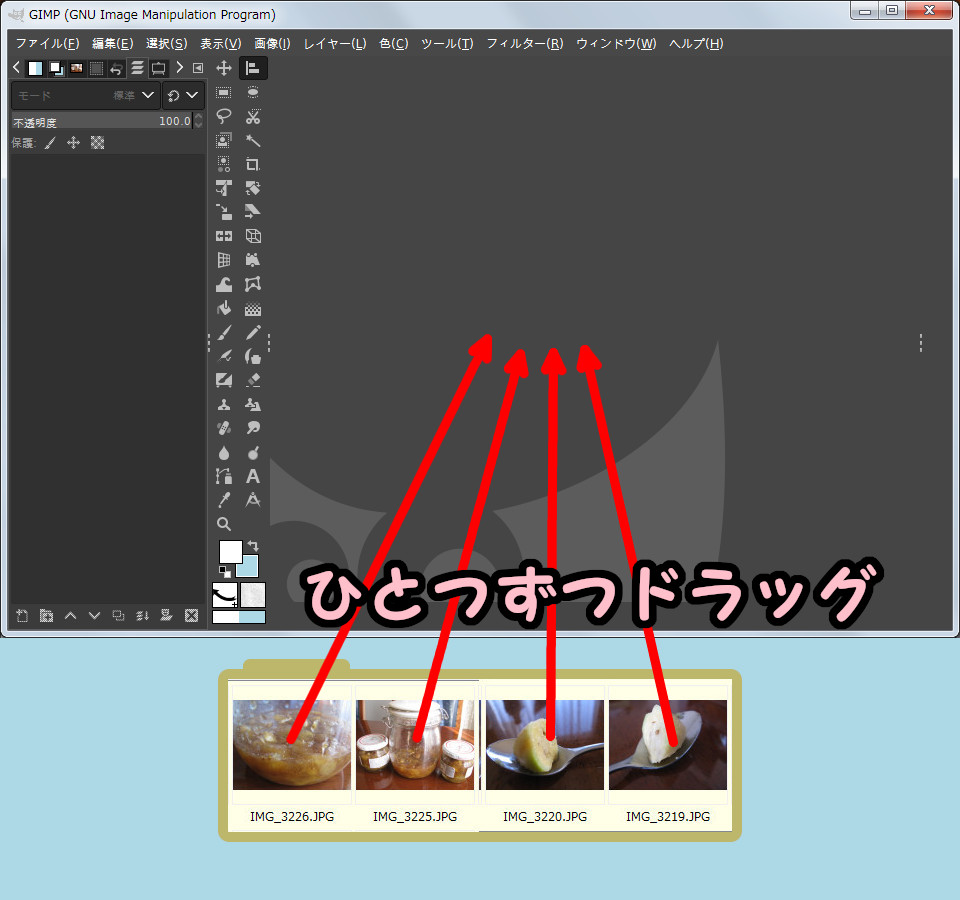
 ・ひとつずつ4つの画像をドラッグアンドドロップ
・ひとつずつ4つの画像をドラッグアンドドロップ

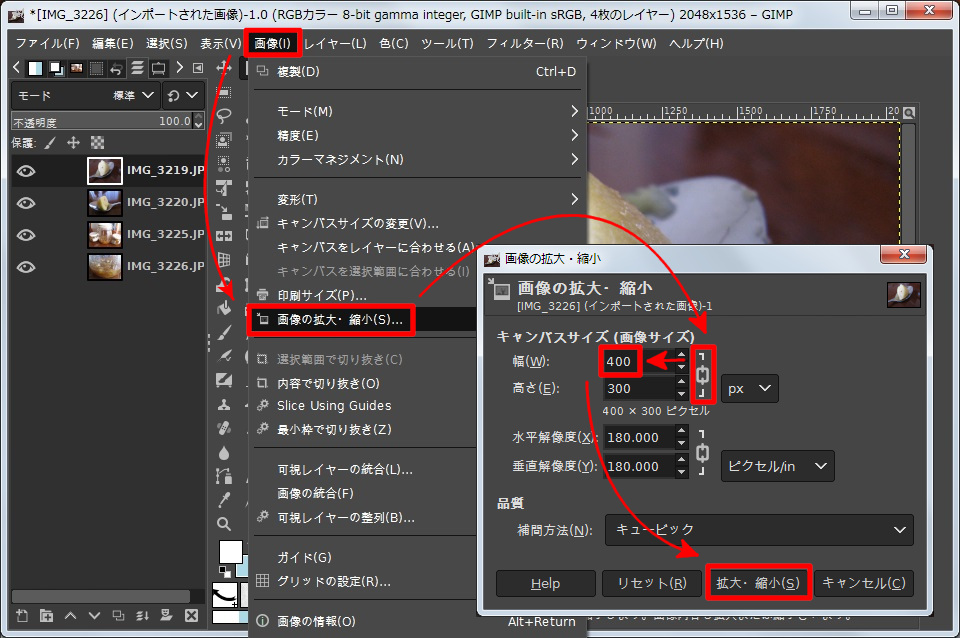
・メニュー ⇒ 画像 ⇒ 画像の拡大・縮小
・ダイアログ ⇒ 幅と高さの鎖を連結
⇒ 幅を指定 ⇒ 拡大・縮小

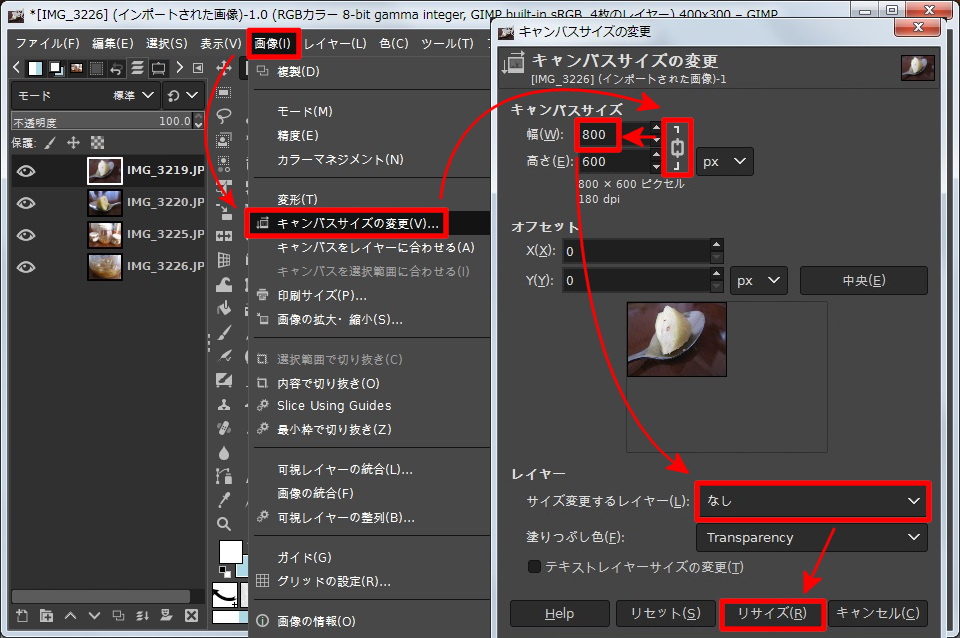
・メニュー ⇒ 画像 ⇒ キャンバスサイズの変更
・ダイアログ ⇒ 幅と高さの鎖を連結
⇒ 幅を指定
⇒ サイズ変更するレイヤーを「なし」に
⇒ リサイズ

・4つの画像が重なったままキャンバスが拡大
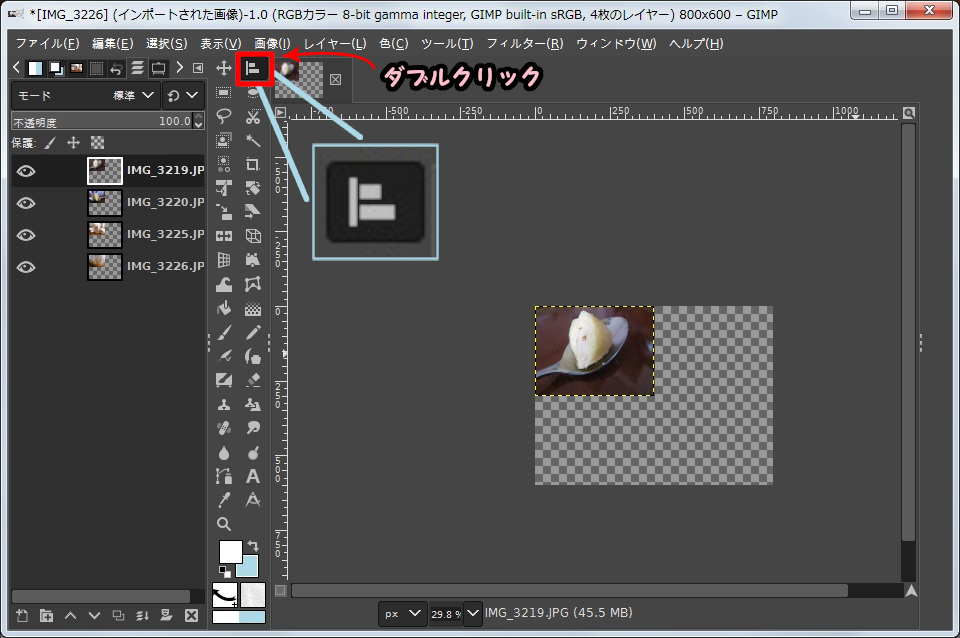
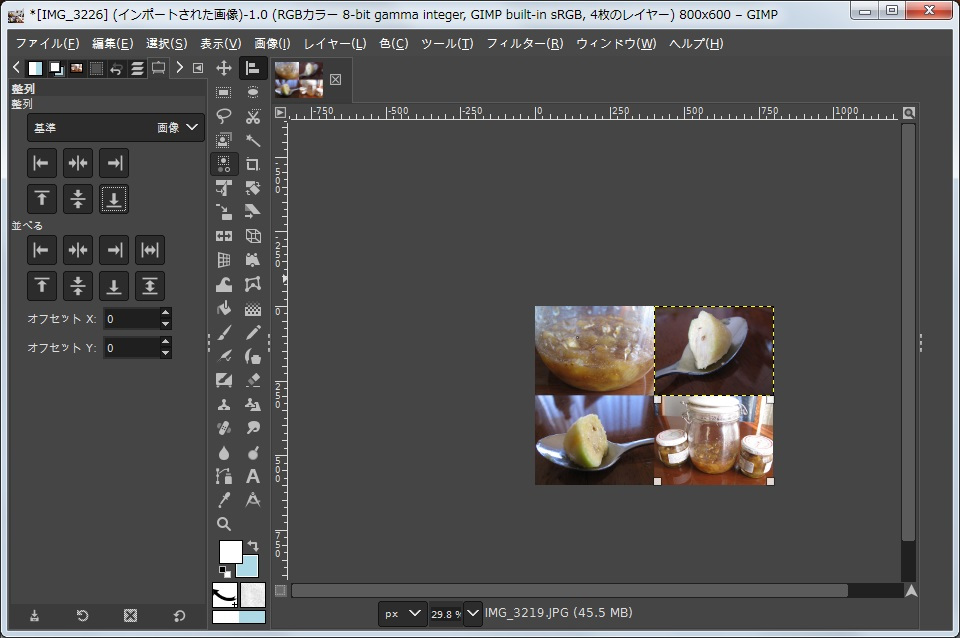
・整列アイコンをダブルクリック
※ダブルクリックだと整列ダイアログが出ます

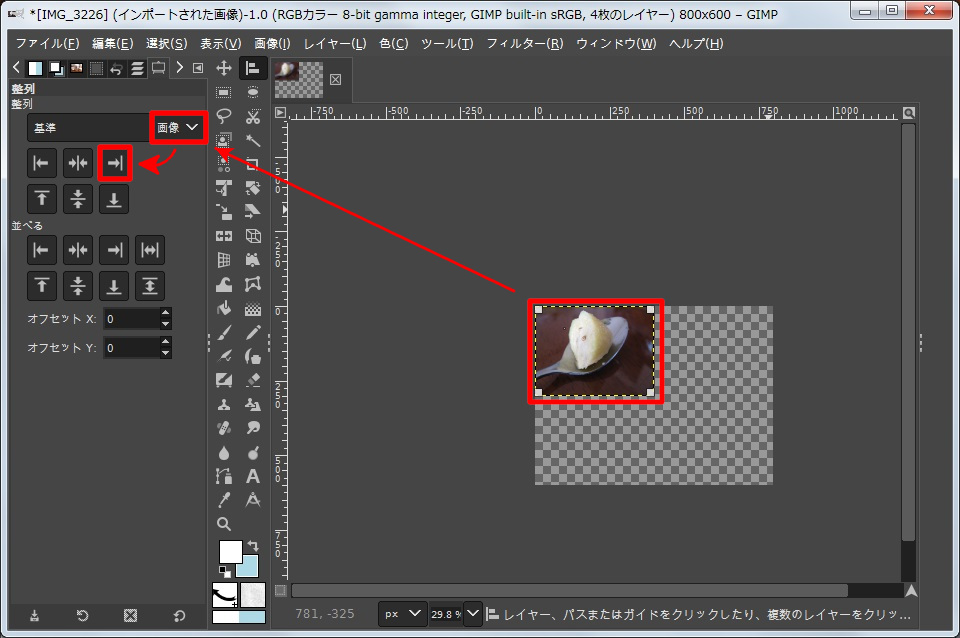
・画像をクリック
⇒ 基準を「画像」に
⇒ 右揃えアイコンをクリック

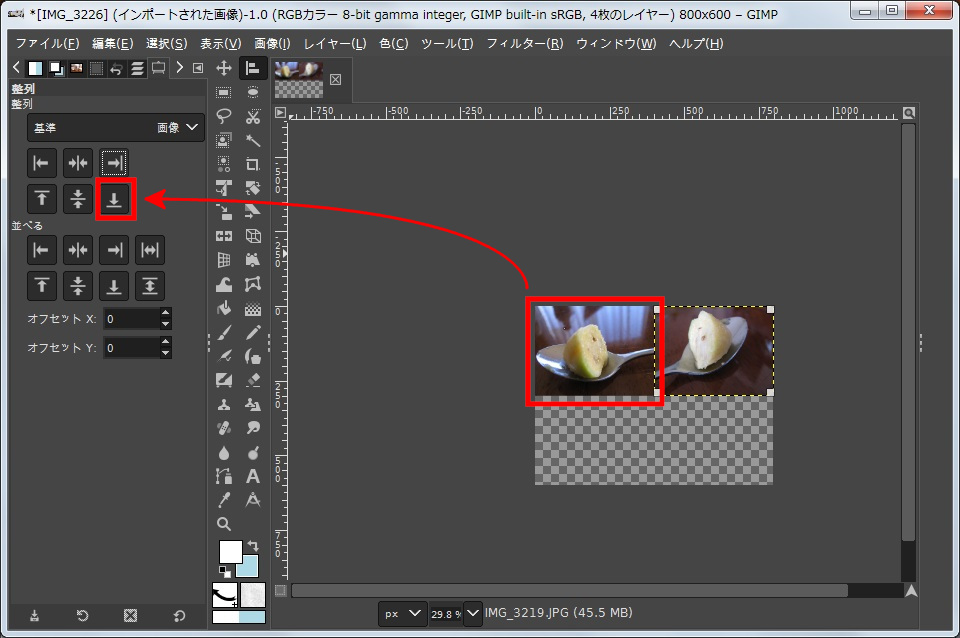
・画像をクリック
⇒ 下揃えアイコンをクリック

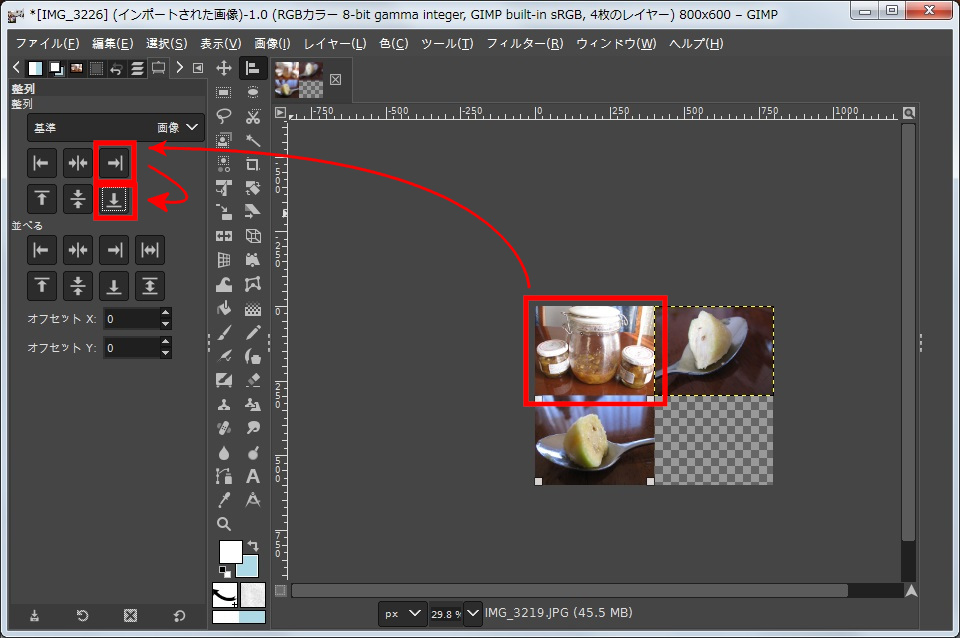
・画像をクリック
⇒ 右揃えアイコンをクリック
⇒ 下揃えアイコンをクリック

・4つの画像が縮小されて4分割レイアウトに整列される
・境界線が不要ならこのままエクスポートしてもOK

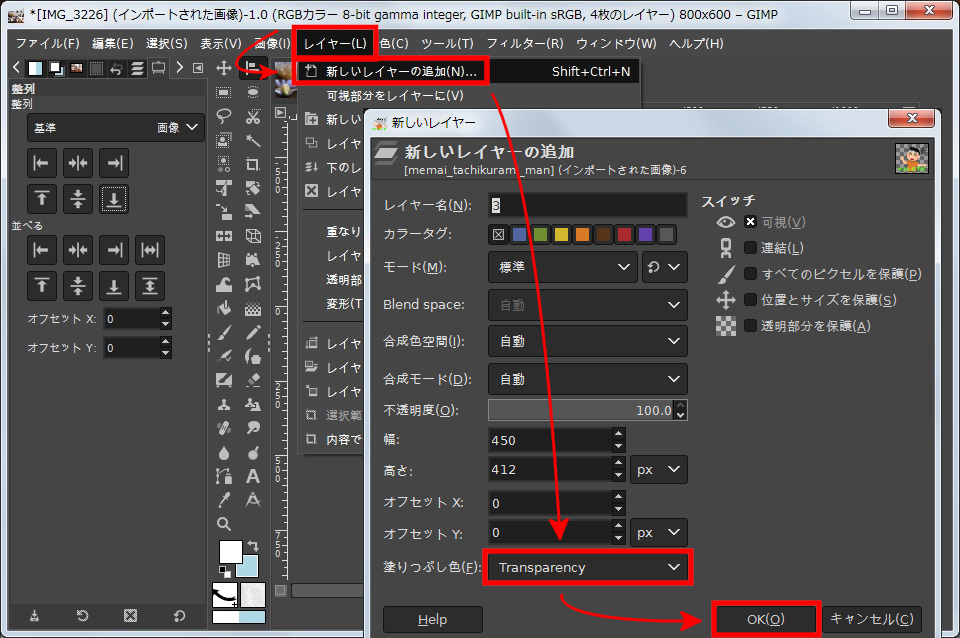
・メニュー ⇒ レイヤー ⇒ 新しいレイヤーの追加
・ダイアログ ⇒ 塗りつぶし色を「Transparency」に
⇒ OK をクリック

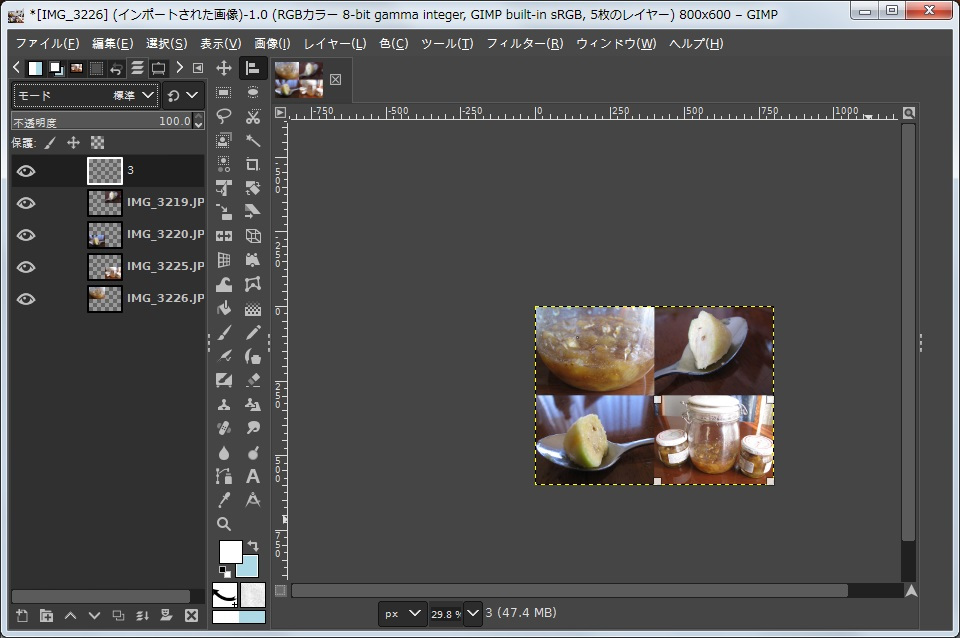
・Ctrl + L でレイヤーを表示
(確認のため)

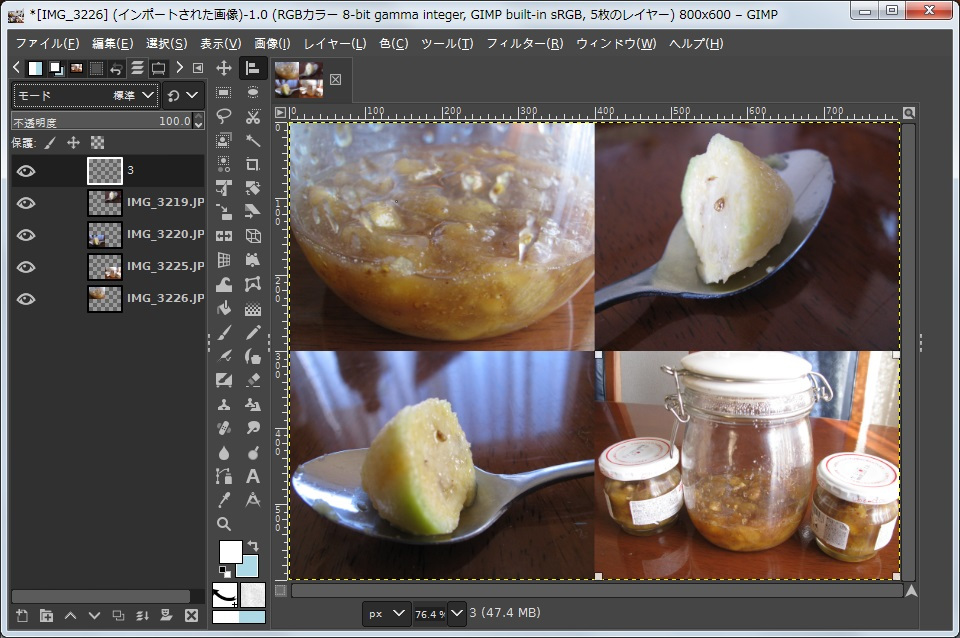
・Ctrl + Shift + J でウィンドウ内に全体を表示
(次の作業をしやすくするため)

・メニュー ⇒ フィルター ⇒ 下塗り
⇒ パターン ⇒ グリッド

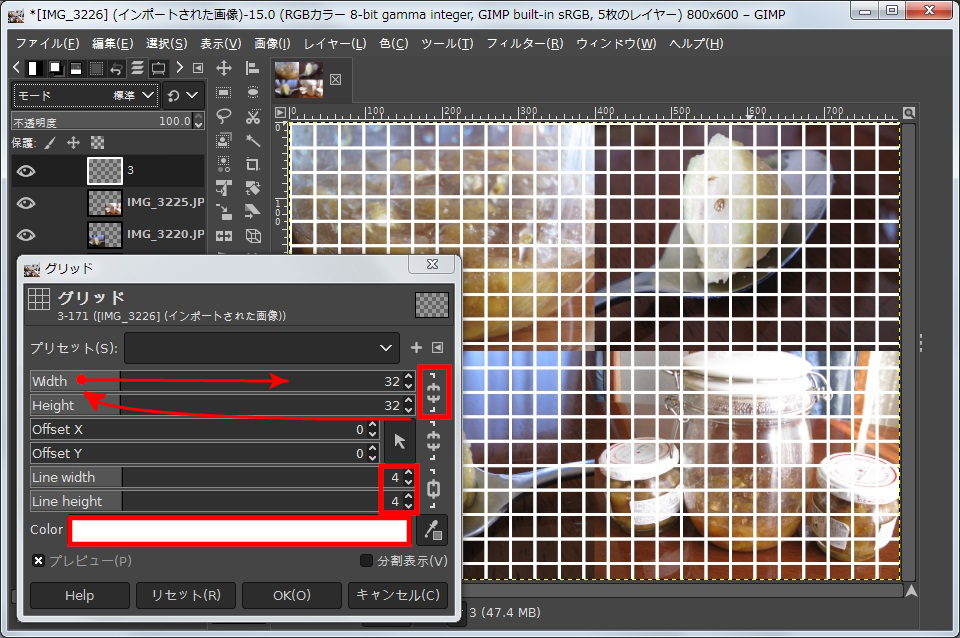
・ダイアログ ⇒ 幅高さの鎖連結解除 ⇒ 幅を右にドラッグ
表示されているグリッドが画像に合うまでドラッグ
※Widthのスピンボックスをクリックして数字を398とする方が簡単かも
※必要なら色、線の幅を変える

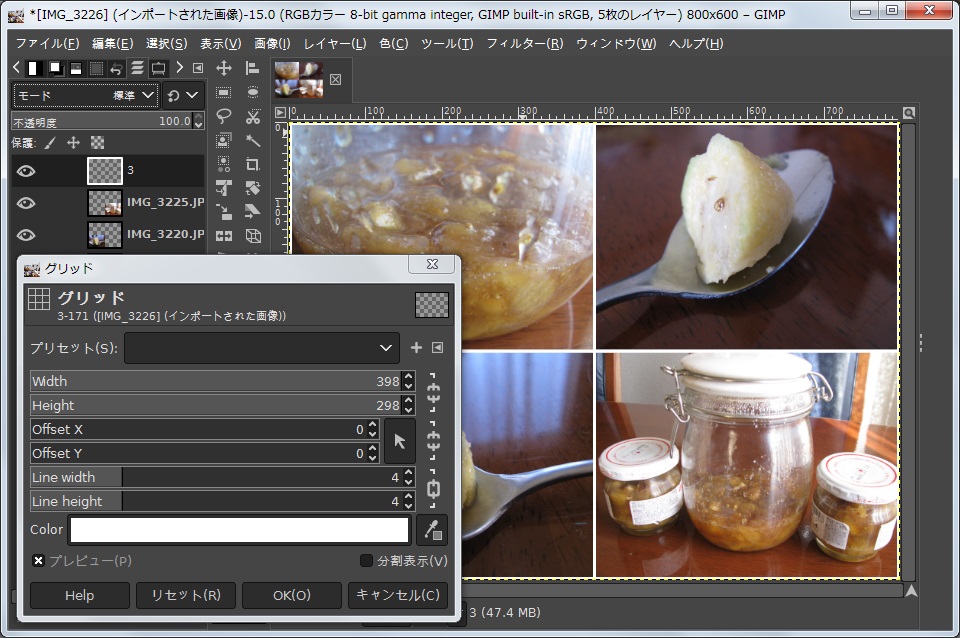
・ダイアログ ⇒ 高さを右にドラッグ
表示されているグリッドが画像に合うまでドラッグ
※Widthのスピンボックスをクリックして数字を298とする方が簡単かも

・個々の画像の途中に線が掛からなければ完成

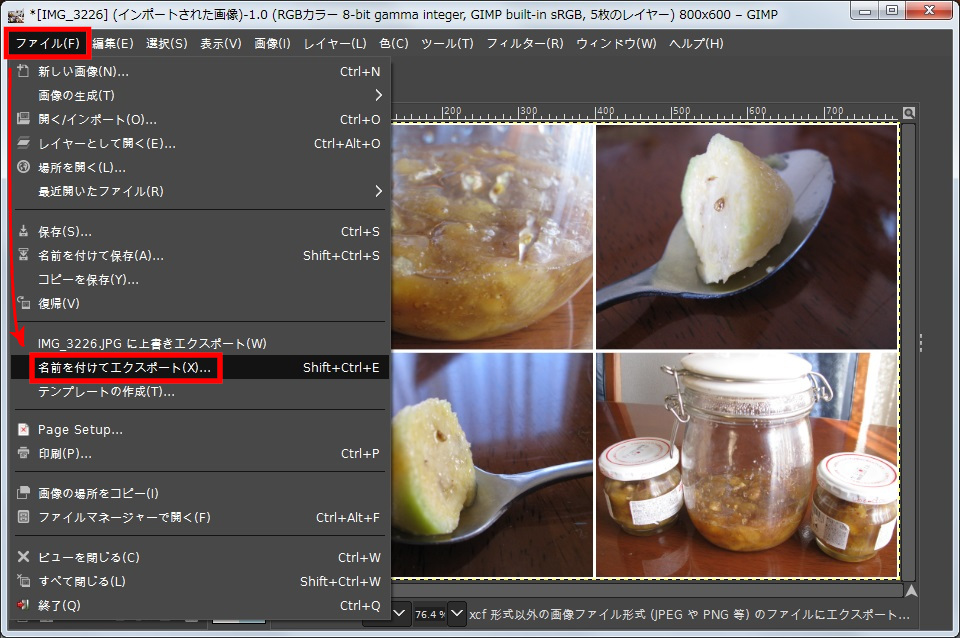
・メニュー⇒ファイル⇒ 名前を付けてエクスポート
エクスポート
エクスポートは、できた画像を画像ファイルとして保存します。
画像の種類は拡張子で判断されます。
メニュー⇒ファイル⇒「名前を付けてエクスポート」を選択して実行します。
ダイアログが出ますのでそのままエクスポートを選択してください。
◆コラージュした画像に文字を追加
◇縁取り付き文字を追加
こちらの記事で紹介した『アイキャッチ画像に縁取り文字を作成【GIMP】』を使用するとここまでできます。

◇四角い背景付き文字を追加
こちらの記事で紹介した『アイキャッチ画像に四角い背景付文字を、整列も【GIMP】』を使用するとここまでできます。

◆GIMPのインストール
GIMPのインストールはこちらのサイトが詳しいです。
- GIMPインストール方法:GIMP 2.10最新版をダウンロードしよう【初心者ナビ】
◆さいごに
「コラージュ」なんて言う言葉は知らなかったんです。恥ずかしいことに。
写真コラージュは、はてなブログで推奨?の「Canva」でもできるみたいです。
ちょっと見た感じは、「Canva」の方が簡単で多機能みたいです。
でも、オンラインで写真を加工するのは何となく抵抗があるんですよね。
今回はすべて同じサイズで4分割レイアウトにコラージュしています。
向きも基本的に横向きの画像を意識しています。
横向きと縦向きを混ぜたり、画像の一部を使ったりするコラージュの方法も紹介できたらと思っています。
「Canva」も使ってみないと説得力のある記事が書けないかなぁ。
スマホでもできるようだし、専用アプリの方が使いやすいかなぁ。
GUI 付き:📖 コラージュ処理をPython-FuスクリプトでPythonのGUIを付けて【GIMP、Python】 🔗
◇ご注意
本記事は、GIMP 2.10.18 での動作を元に記述しています。