 はてなブログの各記事に掲載する写真や画像を変換して、アップロードして、画像のURLをコピーできるアプリを公開します。
はてなブログの各記事に掲載する写真や画像を変換して、アップロードして、画像のURLをコピーできるアプリを公開します。
【特徴】
◎画像のサイズ変更ができる
◎画像のミラー反転ができる
◎画像を左または右に回転できる
◎画像に文字透かしを入れられる
◎画像を はてなフォトライフにアップロードできる
◎アップロードした画像のURLをコピーできる
◎設定を保存できる
アプリは、ダウンロードして使用することができます。
ブログ運営のお役に立てれば幸いです。
アプリの作成方法が知りたい方は、別記事をご覧ください。
📔 はてなブログ向け画像ツールの作り方【Python】 🔗
更新:2022-10-22
目次
使い方を説明します。
◆準備
アプリを使用するために以下を準備します。
※画像のアップロードに必要です。画像変換だけなら必要ありません。
◆起動方法
2つの起動方法があります。
- アプリのバイナリファイル
blog_image_tool.exeをダブルクリックなどで起動 - ドラッグアンドドロップ
アプリのバイナリファイルblog_image_tool.exeに表示したいファイルをドラッグアンドドロップ
※PC 起動後、最初の実行は実行開始までに 10秒以上かかります。ご了承ください。
▽アプリ起動後の画面

設定項目が画面の右に表示されます。
◆画像の読み込み
起動時にドラッグアンドドロップで読み込む以外に以下の方法があります。
- ドラッグアンドドロップ
アプリ画面上の任意の位置に表示したいファイルをドラッグアンドドロップ - ファイル選択
「ファイル選択」ボタンをクリックしファイルを選択
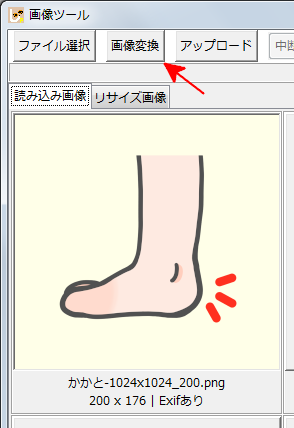
▽画像読み込み後の画面

画像をマウスの右ボタンでダブルクリックするとプレビューします。
画像を選択して「プレビュー」ボタンをクリックしても同様です。
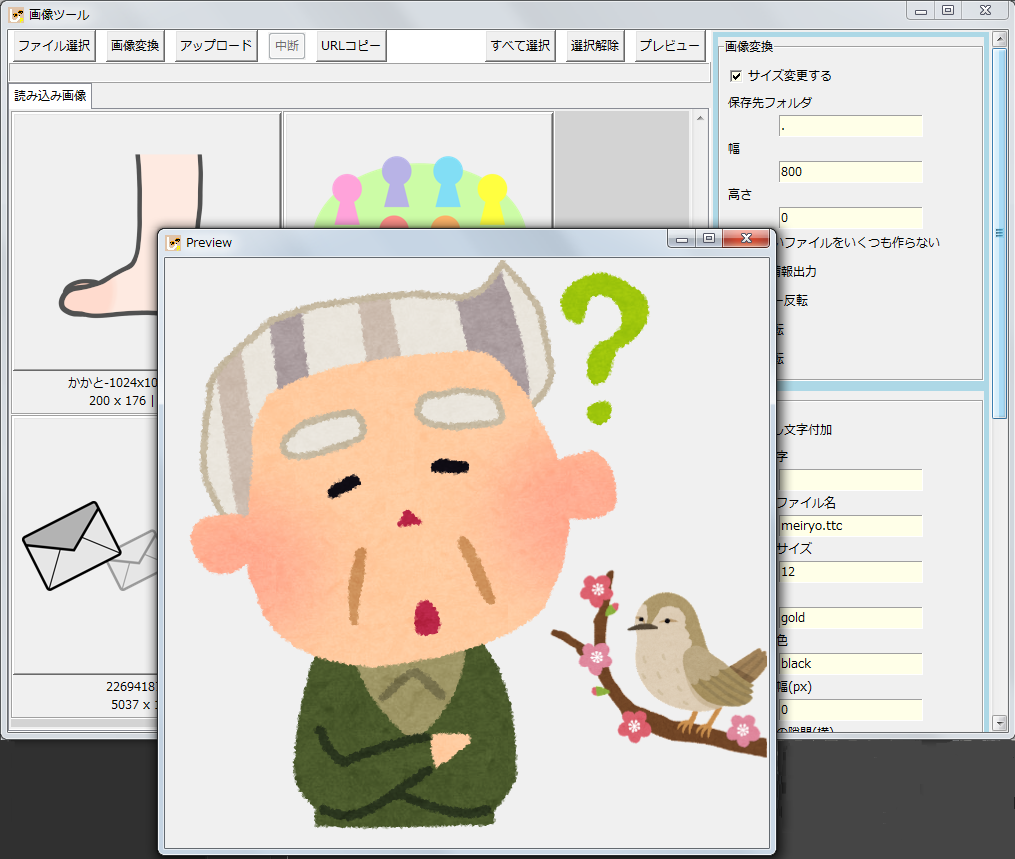
▽プレビュー画面

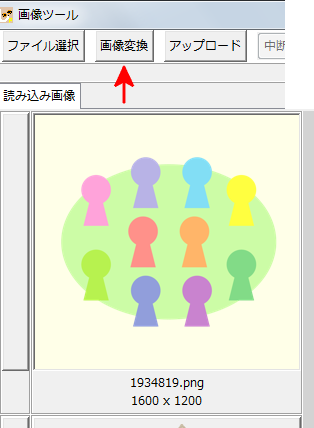
◆画像変換
画像をクリックして選択して「画像変換」ボタンをクリックすると設定項目に設定した内容に従って画像変換します。
画像は複数選択できます。その場合、選択した複数の画像に同じ変換をします。
すべての画像を選択する場合は「すべて選択」ボタンをクリックします。
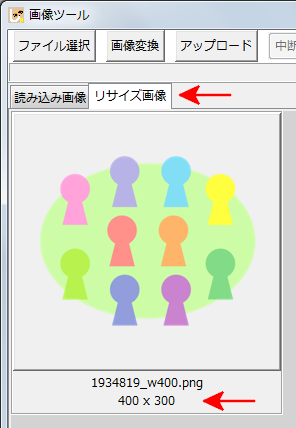
画像変換すると新しいタブが作成されて変換された画像をサムネイル表示します。
変換した画像を対象に更に変換することができます。
変換後、読み込んだ画像に戻って変換し直すこともできます。
次の変換が可能です。
これらの変換は同時に指定可能です。
その場合、回転⇒サイズ変更⇒ミラー反転⇒文字透かしの順に変換します。
◇こんな時は
- スマホで撮った写真が鏡に映ったようになっている時
ミラー反転で左右を反転させます。 - 画像が横を向いている時
回転で90度向きを変えます。逆さまにしたい時は2回。 - 写真の位置情報などを削除
Eixf 情報を出力しないようにします。
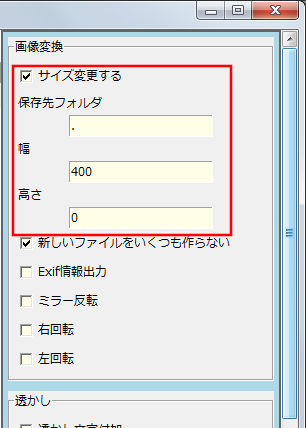
◇画像サイズを変更する
設定項目の「サイズ変更する」にチェックを付けて「幅」か「高さ」に値を指定するとそのサイズにサイズ変更します。
幅を優先します。アスペクト比(縦横比)は固定でサイズ変更します。
拡大も機能しますが、画像が荒くなるので推奨しません。
やり直したい場合は、元の画像に戻ってサイズ変更する方がきれいにサイズ変更できます。



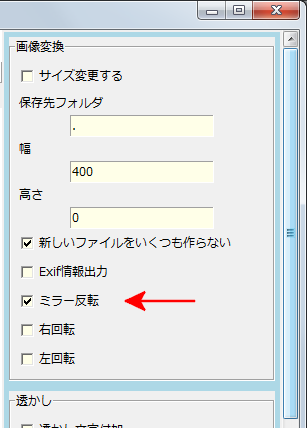
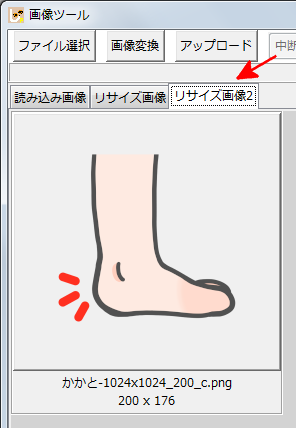
◇ミラー反転
設定項目の「ミラー反転」にチェックを付けると画像を反転します。
※Exif 情報が出力されなかったのも確認できます。
iPhone などでは自撮りした場合に鏡に映ったような写真になる機種があるようです。
本当に鏡に映して撮影した場合などの左右が反転している写真も戻せます。



Exifありが消えています
◇90度回転
設定項目の「右回転」または「左回転」にチェックを付けると画像を90度指定方向へ回転します。
サイズ変更と合わせて指定した場合、回転を先に適用します。
したがってサイズ変更に指定した幅または高さは回転後の画像に対する指定になります。



◇画像のEixf情報を出力する
設定項目の「Exif 情報出力」にチェックを付けると画像に Exif 情報が含まれている場合そのまま出力します。
チェックを外すと Exif 情報が含まれている場合でも出力しません。
本アプリでは画像に Exif 情報があれば、サムネイル表示に「Exifあり」と表示します。
画像には Exif 情報が含まれている場合があります。
Exif 情報には GPS 情報も含まれていて写真を撮った場所を特定できてしまいます。そのような情報を消したい場合にチェックを外します。
※はてなブログの編集画面でアップロードした画像には Exif 情報が含まれません。
※はてなフォトライフにアップロードした画像には Exif 情報が含まれます。
▶Exif 情報が書かれた画像と書かれていない画像の違いについては次の記事に載せています。参考にしてください。
📔 ◇画像のEixf情報を出力する - 画像サイズを変更し文字透かしを入れるアプリ【フリー】 🔗
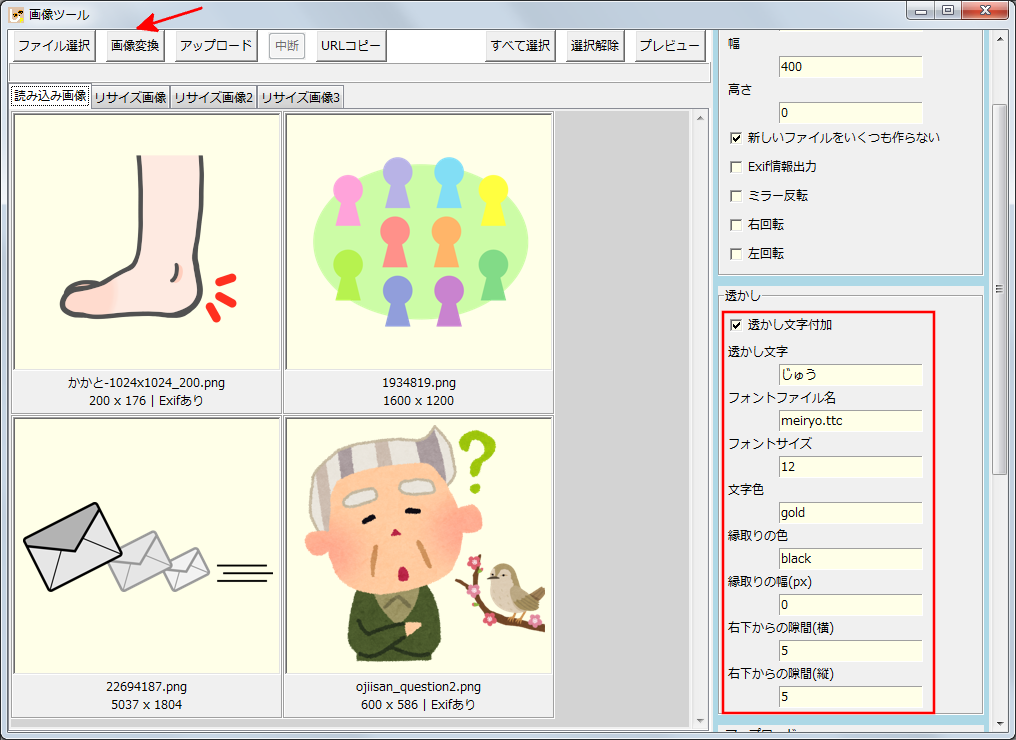
◇文字透かしを付加する
設定項目の「透かし文字付加」にチェックを付けてその他の項目に値を指定すると設定に合わせた文字透かしを出力します。
画像に署名などを付加しておくとその画像を無断で使用されることが少なくなります。
設定項目に文字や色、位置などを指定します。
設定項目は「設定項目」節で詳しく説明しています。
▶文字透かしの入り方のサンプルは次の記事を参照してください。
📔 ◇文字透かしを付加する - 画像サイズを変更し文字透かしを入れるアプリ【フリー】 🔗
▽設定項目指定

▽新しいタブに結果

※文字透かしの入る位置が違っているように見えるのは画像の高さが異なるためです。
◇保存ファイル名について
変換した画像ファイルは、「保存先フォルダ」に指定したフォルダに保存します。
ファイル名は次のように付けます。
- 画像の幅を指定した場合
- 画像の高さを指定した場合
- サイズ変更しない場合
☐新しいファイルをいくつも作らないとした場合(チェックを付けない)
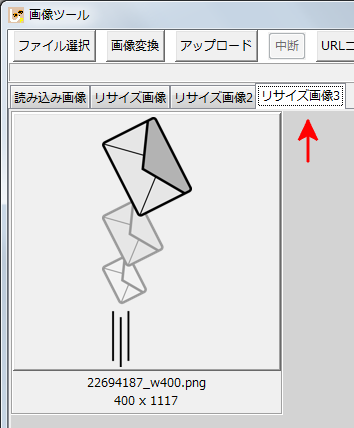
◆はてなフォトライフへアップロード
画像を選択して「アップロード」ボタンをクリックすると設定項目に設定した内容に従って画像をはてなフォトライフへアップロードします。
アップロードが済んだ画像はサムネイル表示のファイル名の背景が緑色に変わります。
アップロード中は「中断」ボタンが押せるようになるので、中断したい場合はクリックしてください。
中断してもアップロード済の画像はそのままフォトライフに残ります。

▽アップロード中は、こんな感じで緑が増えていきます。


▽アップロード後のフォトライフの画面

◆画像URLのコピー
画像を選択して「URLコピー」ボタンをクリックすると設定項目に設定した内容に従ってアップロードした画像の URL をコピーします。
記事を見たままモードで書かれている方はほとんど使わないと思います。
見たままモードでも「HTML編集」タブなら使えますが、プレビューしないと画像を確認できません。
はてな記法モードや Markdown 記法モードで書かれている方には便利だと思います。
注意事項
- アップロード完の印のファイル名の背景が緑色になっている画像が対象です
- アップロード直後しかコピーできません
- コピーできなくなってしまってからコピーしたい場合はログファイルを参照してください。
ファイル名は、fotolife_yymmdd.logです。(yymmddは年月日) fotolife記法で出力のチェックを外した場合、Markdown 記法の書式になります
【コピーされる URL 文字のサンプル】 一部「?????」に置き換えています
| 設定 | コピーされる値 |
|---|---|
| 以下は | fotolife 記法で使う書式です |
| ☑foto、☐中身だけ、☑タイトル OP:なし |
[f:id:?????:20220914204607p:plain:title="1934819_w400"] |
| ☑foto、☐中身だけ、☐タイトル OP:なし |
[f:id:?????:20220914204607p:plain] |
| ☑foto、☐中身だけ、☐タイトル OP: :right |
[f:id:?????:20220914204607p:plain:right] |
| ☑foto、☑中身だけ、☑タイトル OP:なし |
f:id:?????:20220916193746p:plain:title="1934819_w400" |
| 以下は | Markdown 記法で使う書式です |
| ☐foto、☐中身だけ、☑タイトル OP:なし |
 |
| ☐foto、☐中身だけ、☐タイトル OP:なし |
 |
| ☐foto、☑中身だけ、☑タイトル OP:なし |
https://cdn-ak.f.st-hatena.com/images/fotolife/?????/20220916193746.png "1934819_w400" |
【凡例】
- foto:fotolife記法で出力
- 中身だけ:画像番号またはURLだけを出力
- タイトル:ファイル名をタイトルとして付加
- OP:オプション
◆設定項目
【凡例】☐:チェックボックスを意味します。
- 画像変換

☐サイズ変更する:チェックを付けるとサイズ変更します保存先フォルダ:変換した画像の保存先フォルダを指定
相対パス、または絶対パスで指定できます幅:画像の幅をピクセル値(px)で指定
0を指定すると高さを優先します高さ:画像の高さをピクセル値(px)で指定
幅が0の時に有効☐新しいファイルをいくつも作らない:チェックを付けるといくつも作りません
読み込んだ画像に対し変換後の画像は新しい名前を付けます 変換した画像に対して更に変換する場合に新しい名前にするかどうかの設定です 普段はオンで問題ありません。
初めて文字透かしをするような、何回か行う画像変換の結果を残したい場合にオフにします。☐Exif情報出力:チェックを付けると読み込んだ画像に Exif 情報があればそのまま書き込みます☐ミラー反転:チェックを付けると反転します☐右回転:チェックを付けると右に90時回転します☐左回転:チェックを付けると左に90時回転します
- 透かし

☐透かし文字付加:チェックを付けると透かし文字を付加します透かし文字:透かし文字列フォントファイル名:フォントファイル名- フォントファイル名の調べ方
- エクスプローラーで
C:\windows\fontsフォルダを開く - 使いたいフォントを右リックしプロパティを選択
※プロパティがない場合は複数フォントをまとめているので、「開く」を選択し、再度フォントを選んでから操作してください - 全般タブの最初にあるのがファイル名
- エクスプローラーで
- エラー
※フォントによってエラーになることがあります
その場合、フォントを変更してみてください - フォントファイル名を調べるツール
フォントファイル名を調べるツールを作成してみました
使い方は『フォント一覧ツール - 画像サイズを変更し文字透かしを入れるアプリ【フリー】 🔗』を参照
- フォントファイル名の調べ方
フォントサイズ:フォントサイズ(ポイント)文字色:文字色
こちらのサイト『Color Names — HTML Color Codes』のNAME列の英語名で指定できます
#FFFFFFという記述方法でも可能です縁取りの色:縁取りの色
縁取る色を指定(指定方法は文字色と同じ)縁取りの幅:縁取りの幅(px)
文字に縁取りを入れる場合に指定(0で縁取りなし)- エラー
※フォントによって縁取りありにするとエラーになることがあります
その場合、フォントを変更してみてください
- エラー
右下からの隙間(横):右下からの隙間(px)
透かし文字は画像の右下に入れます
そこからどれくらい左にずらすかを指定します右下からの隙間(縦):右下からの隙間(px)
透かし文字は画像の右下に入れます
そこからどれくらい上にずらすかを指定します
- アップロード

- 画像URLのコピー
表示設定
設定保存ボタン
ボタンをクリックするとその時の指定内容をファイルに保存します。
次回起動時に保存した内容を表示します。
ファイル名はblog_image_tool.toml、フォルダはバイナリと同じフォルダに保存します。
◆環境変数の設定
本アプリで、はてなブログにアクセスするために、環境変数に次のものを設定する必要があります。
📔 ◆環境変数の設定 - はてなフォトライフへ画像をアップロードするアプリ【フリー】 🔗
◆アプリと設定ファイルの取得
アプリを含んだzipファイルを下記からダウンロードして取得します。
ダウンロードしたzipファイルを解凍すると次のファイルができます。
任意のフォルダに2つのファイルを保存します。
- プログラム:
blog_image_tool.exe - 設定ファイル:
blog_image_tool.toml
- 取得先:Github からダウンロード
◆更新情報
- 2022-09-17 1.0.0:初期リリース
◆さいごに
ブログの記事作成に使う画像の加工やアップロードをそれぞれアプリを作成して提供させていただきました。
どちらもお使いいただいている形跡はありません。😢
そもそも、記事を見たままモードで作成されているとフォトライフへアップロードなんて面倒なことをしない気がします。
その上、GUI がないので面倒に感じるのではないかと思います。
私は Markdown 記法モードを使っているのと記事をテキストエディタを使って書いているので、アップロードが必要になってしまいます。
本アプリを作成して自分で使っていますが、特に、写真をアップする手間は大幅に削減できています。
興味が持てたら使ってみてください。
◇ご注意
本記事は次のバージョンの下で動作した内容を基に記述しています。
- blog_image_tool.exe 1.0.0
◇免責事項
ご利用に際しては、『免責事項』をご確認ください。
お気づきの点がございましたら『お問い合わせ』からお問い合わせください。
◆参考
-
詳細はこちらの記事を参照してください『 はてなフォトライフの写真を貼り付ける(fotolife記法) - はてなブログ ヘルプ 』 ↩