 公開したNotionのデータベース機能の「ブログ記事管理」を自分でデータ追加して使う方法を紹介します。
公開したNotionのデータベース機能の「ブログ記事管理」を自分でデータ追加して使う方法を紹介します。
カテゴリ、タグ、カスタムURLなどの管理に使えます。
これから書く記事のメモにも使えます。
ブログの記事を管理したい方やNotionを使ってみたい方の参考になれば幸いです。
Notionにサインアップすれば、同じものが簡単にコピーできます。
そこに、ご自分のデータを入れるだけで直ぐに使えるようになります。
別記事で、デモを紹介しています。
また、データベースの作り方も紹介しています。
【Notion関連記事】
- ブログの記事を管理する(デモ)【Notionデータベース】
- Notionデータベースの作り方【Notionデータベース】
- 〖実践〗Notion API の使い方【Python】
- ブログの記事を管理するNotionデータベースとデータ更新アプリ【フリー】
- How to create a database in Notion [Notion database](in English)
※データベースに「ブックマーク」プロパティを追加しました。画像は更新していません。
Notion を日本語表示にする方法はこちら(別記事)で説明しています。
目次
- ◆概要
- ◆「ブログ記事管理」データベースをコピー
- ◆データベースのビュー
- ◆一覧表(テーブルビュー)での操作
- ◆カレンダー(カレンダービュー)での操作
- ◆記事一覧(ギャラリービュー)での操作
- ◆カスタムURL順リスト(リストビュー)での操作
- ◆カテゴリ別(ボードビュー)での操作
- ◆タグ別(ボードビュー)での操作
- ◆下書き(ギャラリービュー)での操作
- ◆アイテム(内容)表示での操作
- ◆カスタマイズ
- ◆Notionのログイン
- ◆Notionのログアウト
- ◆Notionについて
- ◆Notionのサインアップ
- ◆さいごに
- ◆参考
◆概要
Notionがかなり便利だという記事を見かけるようになりました。
別記事でそんなNotinのデータベース機能を使った「ブログ記事管理」データベースのデモを紹介しています。
📄デモの紹介記事:ブログの記事を管理する(デモ)【Notionデータベース】
この記事で紹介したのは基本的にデモの見方です。
このデモのコピーに自分のデータを入れて自分用のデータベースを作ることができます。
デモのコピーを自分用のデータベースにする方法を紹介します。
【必要な作業】
- Notionのアカウントを取得(「Notionのサインアップ」)を参照⤵
- 公開した「ブログ記事管理」データベースをコピー
- 私のデータの削除(タイミングはいつでも)
- ご自分のデータの入力
- 必要ならデータベースのカスタマイズ
◆「ブログ記事管理」データベースをコピー
「ブログ記事管理」という名前でNotionで作成したデータベースを公開しました。
これを自分のNotionにコピーします。
次のリンクをクリックして「ブログ記事管理」データベースを開きます。
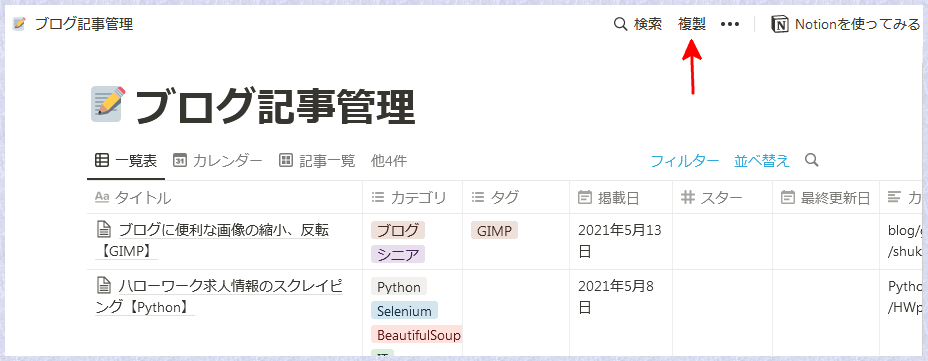
Notionのデータベースを公開したサイト:『ブログ記事管理 | 一覧表』
画面右上の「
Duplicate複製」をクリックします。
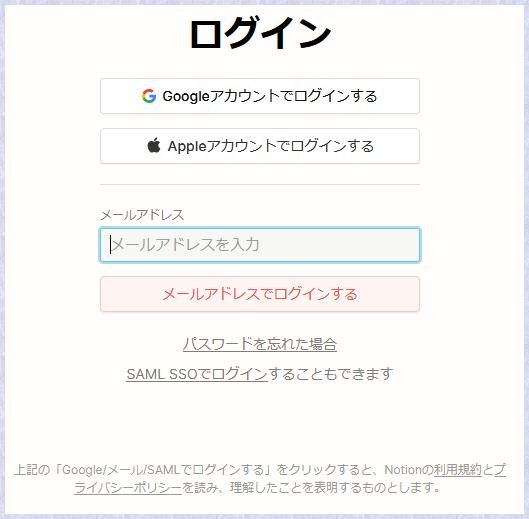
Notionにログインしていない場合、次の画面が出るのでログインします。

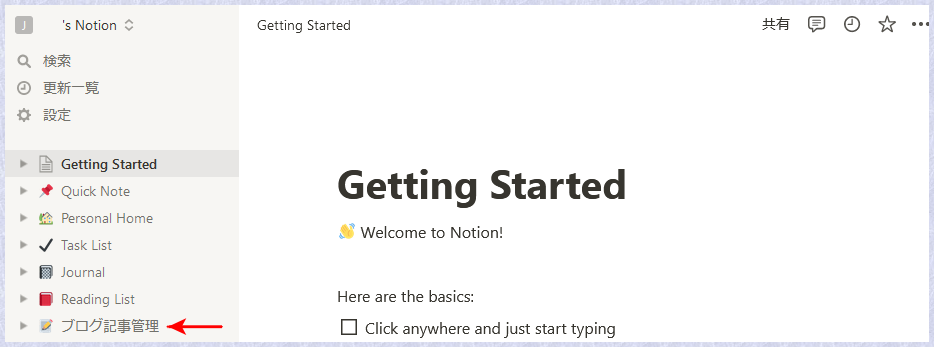
「ブログ記事管理」データベースがコピーされ、Notionの初期画面に追加されます。
- 画面はサインアップ時にテンプレートを入れたかどうかで表示内容が変わります。
- 既にページを作成している場合も表示が異なります。
既に同じ名前のページがあっても別途コピーされます。

「ブログ記事管理」をクリックするとデータベースが表示されます。
◆データベースのビュー
Notionのデータベースにはビューと言って、データの見せ方を変えたものを用意できます。
「ブログ記事管理」データベースには、次のものを用意しました。
- 一覧表
- カレンダー
- 記事一覧
- カスタムURL順リスト
- カテゴリ別
- タグ別
- 下書き
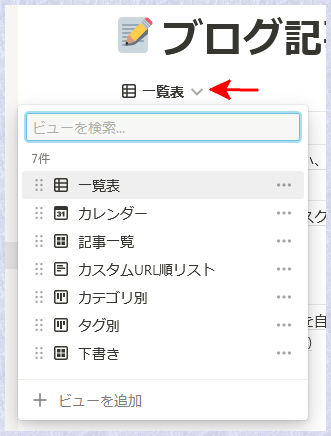
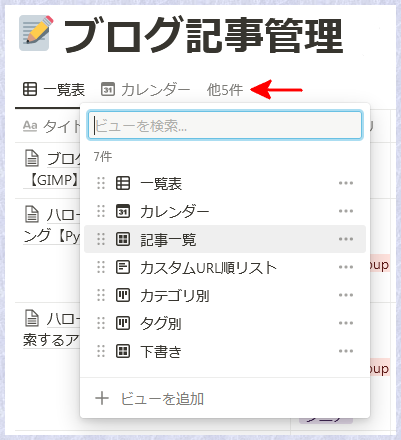
切替は、ビューの名前、または「他n件」をクリックして出てきたリストから見たいビューを選択します。
次の画面を参考にしてください。


◆一覧表(テーブルビュー)での操作
▽一覧表

◇プロパティ
プロパティとは、一覧表に出てくるカラムのことです。この後よく出てきます。
ただし、Notionとしては設定によって非表示にできるので正確には少し違います。
プロパティ以外に何があるかというとコンテンツ(内容)があります。
正確にはプロパティもコンテンツの一部です。
一覧表の1行を詳細表示するとプロパティの下に出てきます。
「アイテム内容表示での操作」の図参照⤵
本来は、コンテンツが主であって、プロパティはコンテンツを整理するための情報なのですが、データベース機能ではプロパティの方が意味を持っています。
◇データの削除
まず、私が作成したデータの削除が必要です。
参考にしばらくとっておくのであれば、時期を見て削除してください。
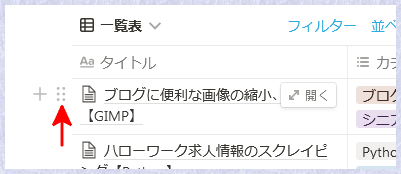
消したい行にカーソルを移動すると左端にアイコンが出るので点の方をクリックします。
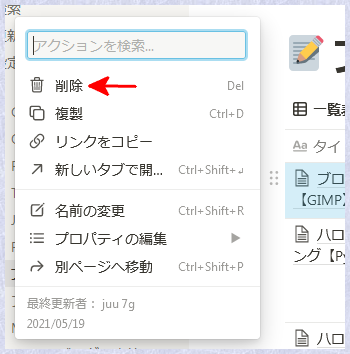
コンテキストメニューが出るので「Delete 削除」をクリックします。


※デモとして提供しているデータは削除してください。
※「入力方法」というタイトルのデータは、簡単な説明になっています。必要に応じて削除してください。
◇データの追加
データの追加は、一覧表だけでなくすべてのビューで可能です。
ただし、見えているビュー上で追加できるのは、Tableタイプのビューの一覧表だけです。
他のビューはアイテム(内容)が表示され、そこで入力します。
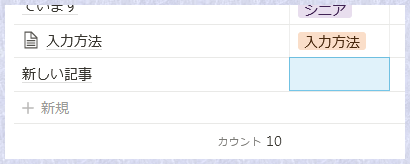
◎一覧表上で入力する場合
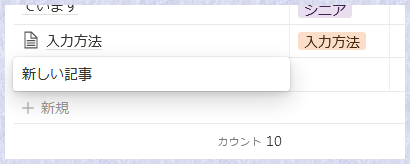
一番下の「+ New + 新規」とある行をクリックすると新しい行が追加されてデータを入力できます。
文字を入れてTABキーを押します。


カーソルが隣のカラムに移っているのを確認してEnterを押します。
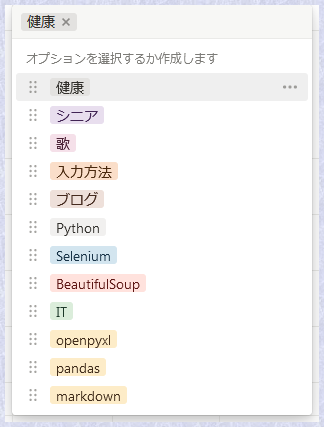
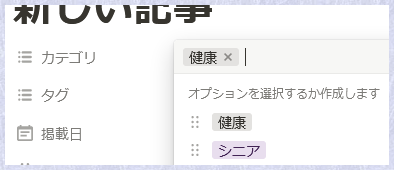
カテゴリ入力用のダイアログが表示されます。

- カテゴリをテキスト入力するか下の選択肢から選択します。
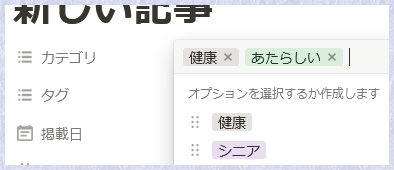
新しいカテゴリを入力した場合、「create新規作成」という選択肢が出るのでクリックすると追加されます。
Tabキーで次のカラムに移ります。




タグもカテゴリと同様に入力します。
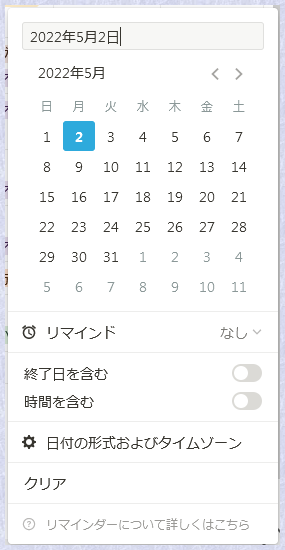
掲載日を設定します。
- 掲載日のカラムをクリックします。
- 日付を選択しクリックします。
- Escを押します。
※掲載日の降順になっているので行が移動します。

以降、スター、最終掲載日、カスタムURL、リンクを入力します。
入力したいカラムをクリックしても入力できます。アイキャッチ画像を設定します。
- アイキャッチ画像のカラムをクリックします。
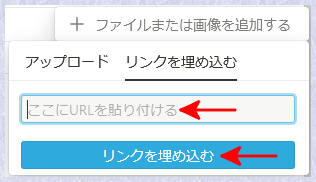
- 「
Embed linkリンクを埋め込む」タブをクリックします。 - 画像のURLを入力します。(画像のURLは記事を表示して画像を右クリック、「画像アドレスをコピー」をクリック、コピーしたものをペーストできます)
- 「
Embed linkリンクを埋め込む」ボタンをクリックします。 - 画像が出ます。Escキーを押します。




◎別ダイアログを出して入力する場合
一番下の「+ New + 新規」とある行をクリックすると新しい行が追加されてデータを入力できます。
文字を入れてTABキーを押します。
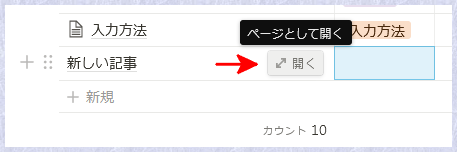
カーソルが隣のカラムに移っているのを確認して、入力した文字の欄にカーソルを合わせます。
「OPEN開く」をクリックします。

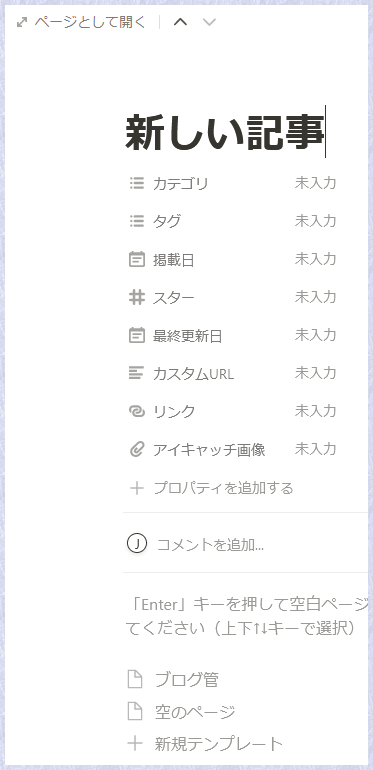
アイテム(内容)がダイアログ表示されます。

カテゴリの右側の「
Empty未入力」をクリックします。
以下、同様に「Empty未入力」をクリックして各プロパティを入力します。カテゴリを入力するか選択します。
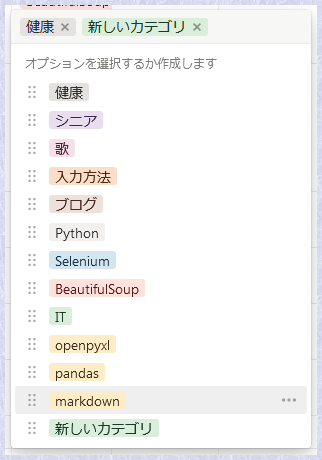
新しいカテゴリを入力した場合、createという選択肢が出るのでクリックすると追加されます。
Tabキーで次のカラムに移ります。
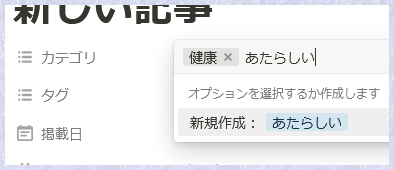
新しいカテゴリを入力した場合、そのままEnterを押すと新しいカテゴリが追加されます。
新規作成という表示になるので確認できます。
追加後Escを押します。




タグもカテゴリと同様に入力します。
掲載日を設定します。
一覧表上で入力する場合と同様に操作します。- 掲載日のカラムをクリックします。
- 日付を選択しクリックします。
- Escを押します。
以降、スター、最終掲載日、カスタムURL、リンクを入力します。
アイキャッチ画像を設定します。
一覧表上で入力する場合と同様に操作します。- アイキャッチ画像のカラムをクリックします。
- 「
Embed linkリンクを埋め込む」タブをクリックします。 - 画像のURLを入力します。(画像のURLは記事を表示して画像を右クリック、「画像アドレスをコピー」をクリック、コピーしたものをペーストできます)
- 「
Embed linkリンクを埋め込む」ボタンをクリックします。 - 画像が出ます。Escキーを押します。
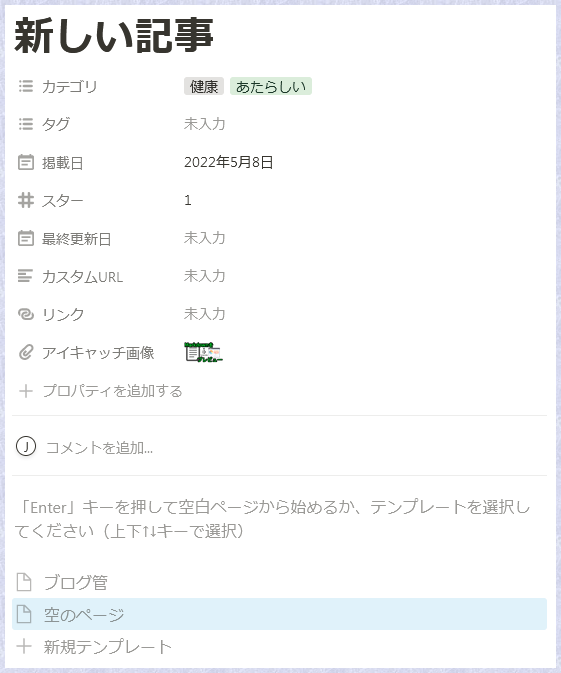
入力後の画面

ブックマークを入力します。
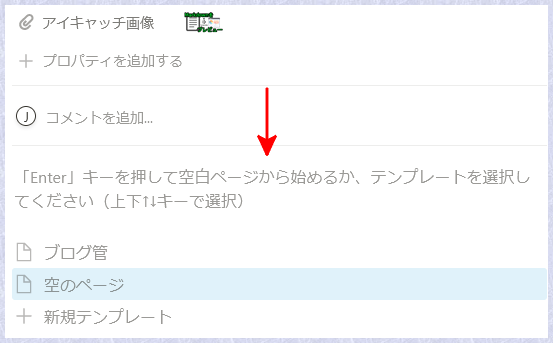
画面の下の方(
Press Enter「Enter」キーを押して・・・とあるところ)をクリックします。

記事のURLをペーストするとコンテキストメニューが出るので「
Create bookmarkブックマークを作成する」をクリックします。

コンテキストメニューが出ない時
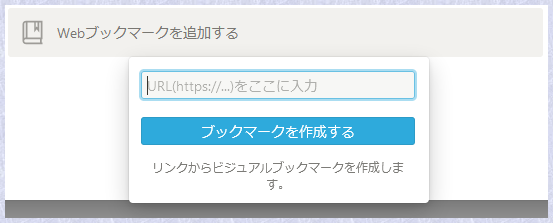
- 「/we」と入力します。
- 「
Web bookmarkWebブックマーク」を選択します。 - URLを入力します。
- 「
Create bookmarkブックマークを作成する」をクリックします。


ブログカード形式のリンクが出ます。
※ブログカード作成に時間が掛かることがあります

コンテンツ(内容)について
コンテンツ(内容)、つまりアイテム(内容)のプロパティの下、これまでの説明でブックマークを入力したところには、他にも任意にテキストなどを入力することができます。
例えば、掲載前の記事の原稿を書き留めることもできます。
下書きビューでは、掲載日が未入力のアイテムのコンテンツを表示するようにしています。
ここに記事のアイデアを書き留めれば次の記事の候補のリストになります。
実際に掲載したら掲載日を設定し、ここにブックマークを入力する運用が考えられます。
◇ビューの修正
フィルター、ソート、サーチについて説明します。これらは、他のビューでも共通です。
◎フィルター(絞り込み)の追加
画面の上部の「Filter フィルター」をクリックするとフィルターの設定ができます。
フィルターとは、そこに設定した条件でデータを絞り込みして見せる機能です。
フィルターはそれを有効にした状態が保存されます。
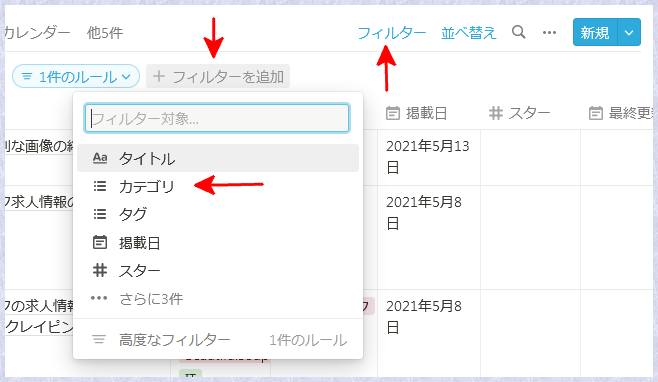
ダイアログ フィルター行が出たら「Add a filter フィルターを追加」を 2か所 クリックします。
フィルターしたいカラムと絞り込み方法と値を入力します。
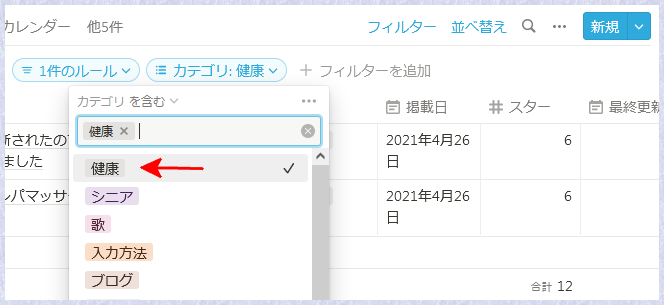
次の例では、カテゴリに「健康」を含むものに絞り込んでいます。


絞り込み方法の種類
プロパティの種類によって絞り込み方法の選択肢が変わります。
- 文字
- Is:等しい
- Is not:等しくない
- Contains:含む
- Does not contain:含まない
- Starts with:先頭が等しい
- Ends with:終わりが等しい
- Is empty:空
- Is not empty:空でない
- 選択
- Contains:含む
- Does not contain:含まない
- Is empty:空
- Is not empty:空でない
- 数字
- =, not =, >, <, >=, <=, Is empty, Is not empty
- 日時
- Is:等しい
- Today:今日
- Tommorrow:明日
- Yesterday:昨日
- One week ago:1週間前
- One week from now:この先1週間
- One month ago:1か月前
- One month from now:この先1か月
- Exact date:指定した日
- Is before:より前
- Is after:より後
- Is on or before:以前
- Is on or after:以降
- Is within:次の期間
- The past week:直前の1週間
- The past month:直前の1月
- The past year:直前の1年
- The next week:次の1週間
- The next month:次の1月
- The next year:次の1年
- Is empty:空
- Is not empty:空でない
- Is:等しい
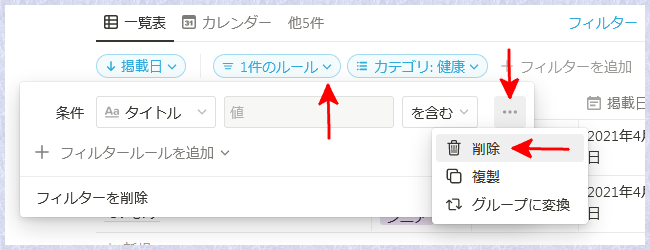
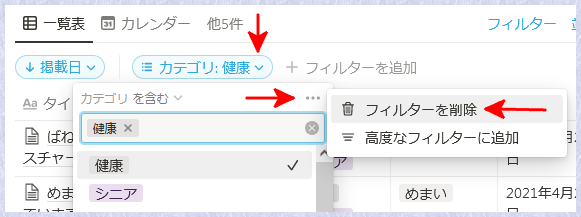
◎フィルター(絞り込み)の削除
設定したフィルターを削除する場合は、フィルター行で削除したいフィルターをクリックし、右端の「…」をクリックして、「Remove 削除」または「フィルターを削除」を選択します。


◎ソート
画面の上部の「Sort 並べ替え」をクリックするとソートの設定ができます。
ソートはそれを有効にした状態が保存されます。
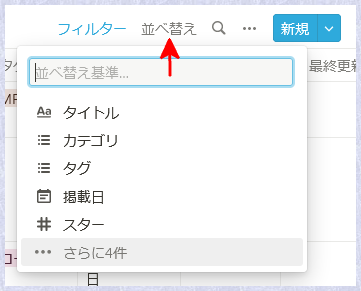
ダイアログが出たら 「Add a sort」をクリックします。
ソートのキーと順序(Ascending: 昇順、Descending: 降順)を 入力 選択します。
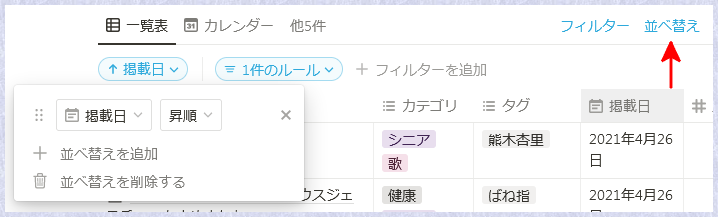
次の例では、掲載日を降順(新しい順)にソートします。
設定したソートを削除する場合は、ソート項目をクリックして、右端の「✖」 「並べ替えを削除する」をクリックします。
▽既に設定されたものがある場合

▽何も設定されていない場合

◎サーチ
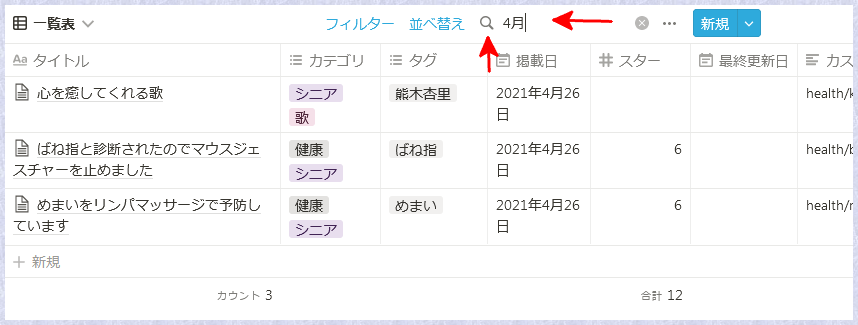
画面の上部上の「Search 🔍」をクリックし、出てきた文字入力エリアに文字を入力するとその文字が含まれる行だけが表示されます。
例えば「apr 4月」と入れれば「apr 4月」を含む行だけが表示され、結果的に4月に掲載したものが表示されます。

◇カラムの修正
カラム(プロパティ)は次のような修正が可能です。
- カラムの移動:見出しをドラッグ
- カラムの追加:右端のカラム「+」をクリック
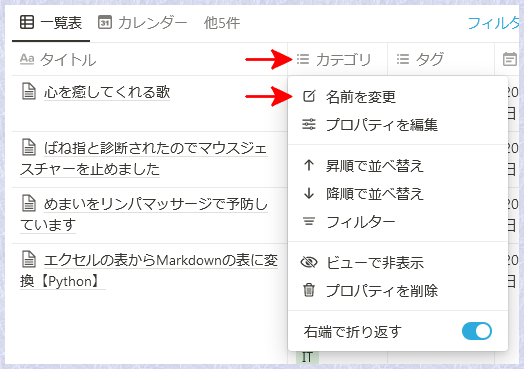
詳しい設定方法は「プロパティの追加(別記事)」を参照してください - カラム名の変更:見出しをクリックして変更
- カラムの表示切替:「Properties」をクリックしてカラムのラジオボタンをオン/オフ
※ほかのビューでも同様です。
◆カレンダー(カレンダービュー)での操作
はてなブログの記事の管理のカレンダー表示のような画面です。
- タイトルとアイキャッチ画像を表示しています。運用時は変えられます。「カラムの修正」を参照
- クリックするとアイテム(内容)を表示します。
画面右上の「
Today今日」をクリックすると今日を表示します。
その両端の「<」「>」をクリックすると月が替わります。「
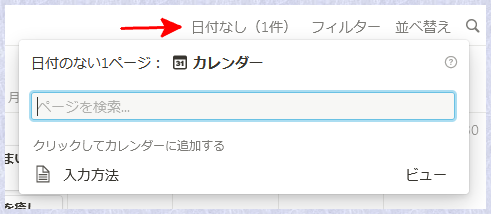
No date(n)日付なし(n件)」をクリックして出てきた記事の「Viewビュー」をクリックすると掲載日が今日に設定されます。カレンダーに表示されているカードをドラッグすると掲載日が変更されます。

▽日付なしをクリックしたところ

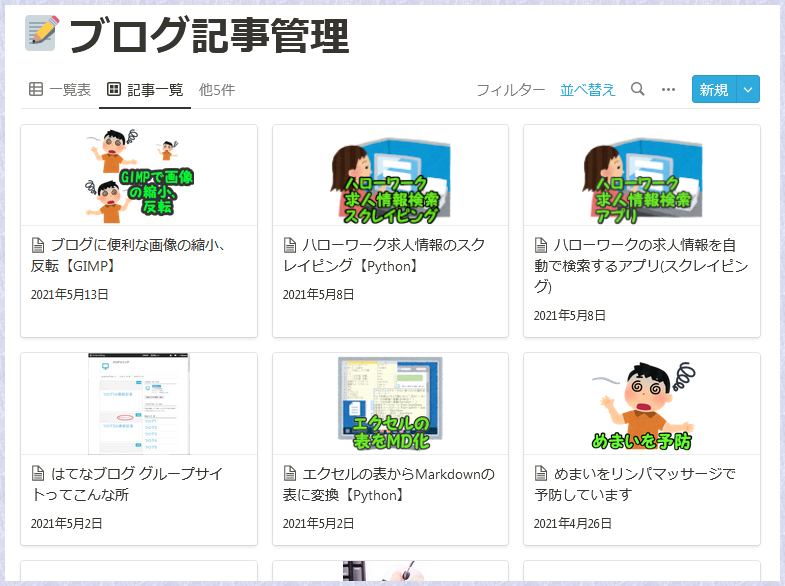
◆記事一覧(ギャラリービュー)での操作
はてなブログPROでよく見るトップページのような画面です。

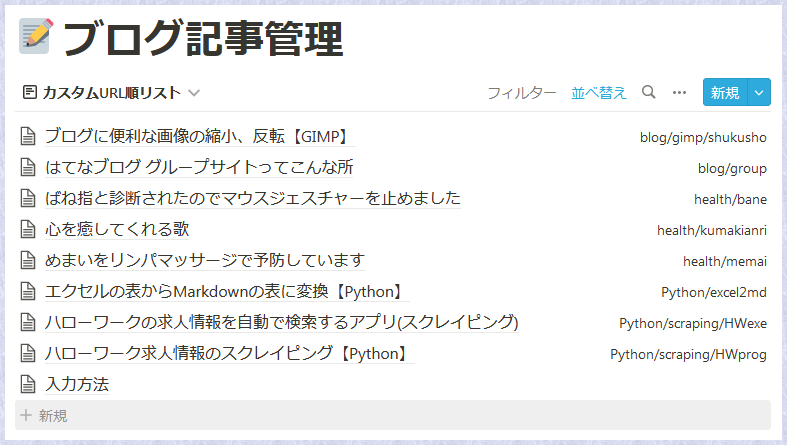
◆カスタムURL順リスト(リストビュー)での操作
カスタムURLに重複がないか分かるように作ってみました。
- カスタムURL順に表示してます。
- タイトルとカスタムURLを表示しています。運用時は変えられます。「カラムの修正」を参照
- クリックするとアイテム(内容)を表示します。

※カスタムURLを左寄せにして表示する方法は調査中です。
◆カテゴリ別(ボードビュー)での操作
カテゴリが列になってそのカテゴリを含む記事がその列に表示されます。
- 複数のカテゴリを持つ記事は複数表示されます。
- 記事の新しい順に表示しています。
- タイトル、カテゴリ、掲載日とアイキャッチ画像を表示しています。運用時は変えられます。「カラムの修正」を参照
- クリックするとアイテム(内容)を表示します。
- ドラッグすることでカテゴリを変更できます。
ただし、カテゴリは一つになります。
もちろんNotion上だけで実際の記事のカテゴリは変わりません。

◆タグ別(ボードビュー)での操作
カテゴリ別と同じようにタグで分けています。
- タグの指定のない記事が「Noタグ」の列に表示されます。
- 複数のタグを持つ記事は複数表示されます。
- 記事の新しい順に表示しています。
- タイトル、タグとアイキャッチ画像を表示しています。運用時は変えられます。「カラムの修正」を参照
- クリックするとアイテム(内容)を表示します。
- ドラッグすることでタグを変更できます。
ただし、タグは一つになります。
もちろんNotion上だけで実際の記事のタグは変わりません。

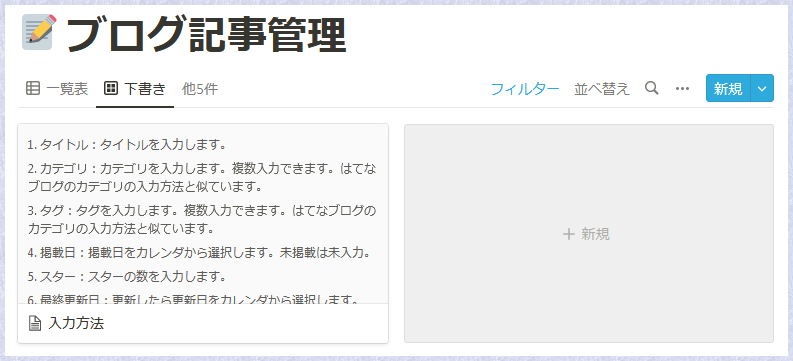
◆下書き(ギャラリービュー)での操作
掲載日が未入力のものを下書きとして表示します。
- データの中のコンテンツ(内容)とタイトルを表示しています。運用時は変えられます。「カラムの修正」を参照
- 掲載日が未入力のものが表示されます。
- 記事のタイトル順に表示しています。
- クリックするとアイテム(内容)を表示します。

◆アイテム(内容)表示での操作
記事一覧以外のビューでカードをクリックするとアイテム(内容)が表示されます。
プロパティ、コンテンツ(内容)の変更ができます。「別ダイアログを出して入力する場合」参照⤴
そのまま ESC を押すと元の画面に戻ります。
Open as pageページとして開く をクリックすると次の画面のように表示します。


◆カスタマイズ
カスタマイズ可能です。
プロパティを追加したり削除したり、名称を変えて別の用途に使ったりできます。
タイトル「ブログ記事管理」もカーソルを置けば修正できます。
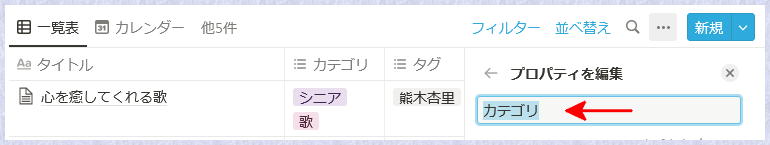
プロパティ名の変更は、一覧表の見出しをクリックしたり、アイテム(内容)表示のプロパティ名をクリックすれば簡単に修正できます。


いくつか思いつくカスタマイズを挙げてみます。基本的にプロパティの追加ですね。
プロパティの追加方法については別記事を参照してください。
◆Notionのログイン
ブラウザでのログイン方法です。
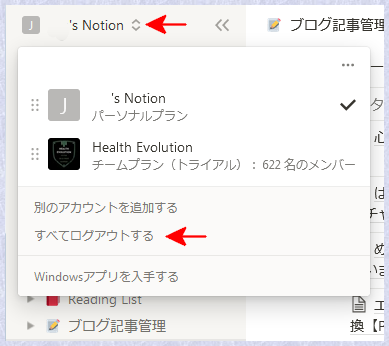
◆Notionのログアウト
ログアウトの方法です。
- サイドバーの一番上をクリック
- メニューから「
Log out allすべてログアウトする」を選択

◆Notionについて
Notionは、タスク、Wiki、およびデータベースを統合するマークダウンサポートを備えたメモアプリケーション及びサービス。 同社はこのアプリを、メモ作成、プロジェクト管理、タスク管理のためのオールインワンワークスペースと説明している。 同社によって提供されるクロスプラットフォームアプリに加えて、ほとんどのWebブラウザーからアクセス可能である。 ウィキペディア
◆Notionのサインアップ
Notion のサインアップ(ユーザー登録すること、登録した後はサインイン)はこちらの記事を参照してください。 サイトが詳しいです。
- ブログの記事を管理するNotionデータベースとデータ更新アプリ【フリー】 🔗
解説サイト:アカウントを作ろう(外部サイト)
更新:2022-08-26
◆さいごに
公開したブログの記事管理用のNotion のデータベースの使い方を紹介しました。
紹介したデータベースは、Notion の ID を取得するとコピーして使うことができます。
Notionのサービス自体はまだ日本語化されていません。
Notionも日本語対応されました。
しかし、データには日本語が使用できます。
日本語ヘルプも用意されています。
英語といっても普段はadd, delete, removeなどが分かれば十分だと思います。
実際、使うとなるとデータを入力するのが大変かもしれません。
もしお使いになるなら、過去のデータは後回しにして、これからのデータを入れることから始めてはいかがでしょうか。
過去のデータは時間のある時にゆっくりと。
こちらの記事(『ブログの記事を管理する(デモ)【Notionデータベース】』の思いつく応用🔗)で、別の使い方を紹介しています。
きっと、他にも良い使い方を見つけることができると思います。
📄Notionデータベースの作り方【Notionデータベース】🔗
◇ご注意
この記事は、2021年5月 2022年5月のNotionのサービスをブラウザで動作させて書いています。
◆参考
- Notionサイト:Notion – The all-in-one workspace for your notes, tasks, wikis, and databases.
- Notion解説:#001 アカウントを作ろう
- Notion日本語ヘルプ:ヘルプとサポート:Notion (ノーション)
