 はてなブログの無料版のトップページを自分の記事で記事一覧にしてみましょう。
はてなブログの無料版のトップページを自分の記事で記事一覧にしてみましょう。
単純でよければ、CSS のカスタマイズもいりません。
ついでにおすすめの記事も載せちゃいましょう。
Pro 版をご使用の方でも、トップページの先頭に記事を固定する機能は使えるかもしれません。
目次
- ◆紹介するトップページのサンプル画像
- ◆トップページのカスタマイズ方法
- ◆自作記事一覧ページの作成方法
- ◆トップページの先頭に記事を固定する機能
- ◆トップページの記事数の設定
- ◆さらにカード型に
- ◆おすすめ記事の表示
- ◆はてなブログ無料版のトップページの現状
- ◆さいごに
- ◆参考
以前、このような記事を公開しました。
そこでは、トップページを記事一覧にするために
画像を入れ、「続きを読む」を入れ、CSSまでカスタマイズしました。
今回は、事前に設定を2つ変え、新しい記事を公開する時に1行変えるだけで実現できます。
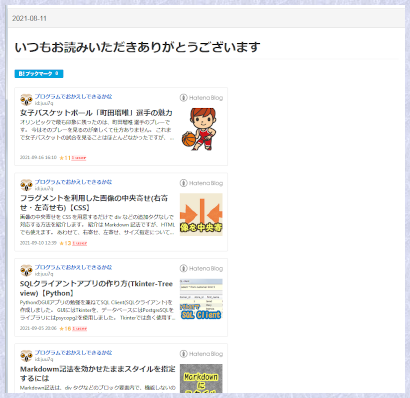
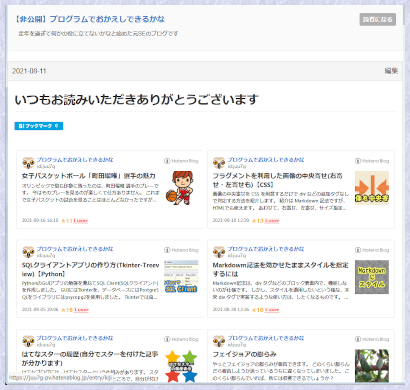
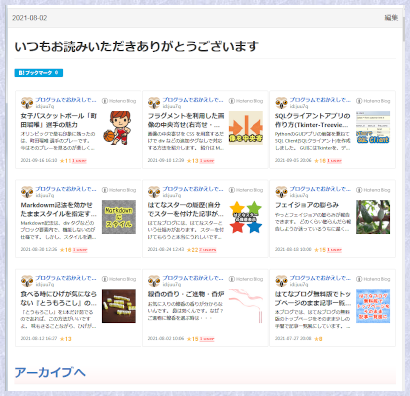
◆紹介するトップページのサンプル画像

この記事で紹介する方法で作成したトップページ(以下、自作記事一覧ページと呼びますね)は、こんな感じになります。
1920x1080サイズの画面で1画面に記事が3つほど出る感じです。
各記事がブログカードと呼ばれる形式で表示され、馴染みはありますが、自分の適用しているテーマらしさがないので、少し淋しいかもしれません。
イメージ、つかんでいただけたでしょうか。
◇アーカイブ一覧ページとの比較
アーカイブ一覧ページと比較してみます。
カテゴリの有無と右側の空き領域が気になります。
右側の空きは、2カラムタイプのテーマを使われている場合は、気にならないかもしれません。
青い縁取りがアーカイブ一覧ページで、もう一方が自作記事一覧ページです。


◆トップページのカスタマイズ方法
今回紹介する方法は、はてなブログで提供している「トップページの先頭に記事を固定できる機能」を使って実現します。
【手順】
トップページの記事数を「1記事」に設定します
※「1記事」でなくても大丈夫なのですが、記事数は少ない方が表示が早くなるようです。
まず、「自作記事一覧ページの作成方法」について紹介します。
◆自作記事一覧ページの作成方法
トップページの先頭に記事が固定できるということは、その記事が記事一覧であれば、常に記事一覧がトップページに出るということです。
ここでは、自作記事一覧ページの作成方法を紹介します。
- 自作記事一覧ページの記事の編集は、Markdown 記法モード
- 自作記事一覧ページにはブログ内の記事へのリンクを自分で記述
- ブログ内の記事へのリンクは埋め込み形式(ブログカード)に
はてなブログには、記事の書き方に「見たままモード」、「はてな記法モード」、「Markdown 記法モード」があります。
自作記事一覧ページの記事を作るには、Markdown 記法モードを使うのが簡単便利です。
普段、見たままモードの方でも一つの記事だけ Markdown 記法モードにできるので、ぜひトライしてみてください。
◇Markdown 記法モードでの記事の書き始め方
 これから書く記事を Markdown 記法モードで書くには、初めにモードを選択します。
これから書く記事を Markdown 記法モードで書くには、初めにモードを選択します。
【注意】 後からでも変更できますが、そうするとそれまで書いたその記事の内容が無くなります。
【Markdown 記法モードの設定方法】
- 「記事を書く」をクリック
- 編集タブの をクリック
- Markdown をクリック
- 編集タブの右側に小さく「Markdown」と出る
※編集している記事だけの設定変更です。
◇タイトル
記事にタイトルを付けます。
この記事を書いていてサンプルを作成していたのですが、自作記事一覧ページの記事のタイトルが難しい。
ブログ名にするとブログ名が二重に出てしまいますしね。
サンプルを少し・・・
- 「記事一覧」
そのままですね - 「いつもお読みいただきありがとうございます」
割と気に入っています(サンプルに使ってみました) - 「季節のごあいさつ」
「涼しくなってきましたね」とか
タイトルはいつでも変えられます
何かこれがいいかも 個性が出ますしね - 「ホーム」
これが一番いい気がしてきました
更新:2024-08-26
はてなブログの無料版で固定ページを作ってトップページに表示
追加:2024-08-26
◇投稿日時の指定

 投稿日時は、過去の日時を指定します。
投稿日時は、過去の日時を指定します。
最新の日付にすると はてなグループに自作記事一覧ページの記事が出てしまいます。(未確認ですが多分あっていると思います)
はてなグループ1にカテゴリを指定して登録している場合、そのカテゴリの中で最新になると記事が置き換わります。
そこも踏まえて日付を決定します。
投稿日時の指定方法
- 編集サイドバー⇒「編集オプション」⇒「投稿日時」の日時が見える欄をクリックします。
- 出てきたカレンダーから日付を指定します。
- 必要なら時間を設定します。
◇過去記事の追加
 Markdown 記法モードにできて、タイトルも入れたら、いよいよ記事一覧部分の作成です。
Markdown 記法モードにできて、タイトルも入れたら、いよいよ記事一覧部分の作成です。
記事の中身に今までの記事のリンクを記述していきます。
もちろん、新しい順です。
本来ならすべての記事のリンクを記述するのでしょうが、10記事くらいにして、最後にアーカイブページへのリンク2を作成しておくのも良いかもしれません。
過去記事のリンクは、編集サイドバーの「過去記事貼り付け」から貼り付けます。
Markdown 記法の場合、過去記事を貼り付けるとリンクを示す文字列が貼り付けられます。
※編集サイドバーに「過去記事貼り付け」がない場合は、✚をクリックして、ショートカットとして追加します。
◎手順
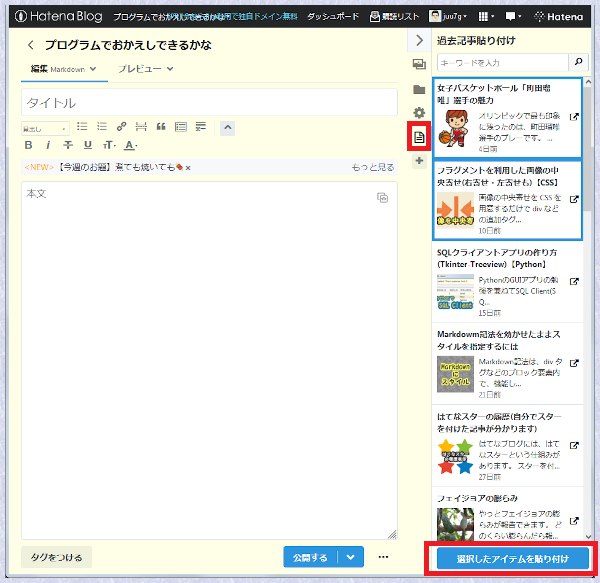
編集サイドバーを表示したら、過去記事を貼り付けます。
- 過去記事をクリック(対象になると青く囲まれます)
一度に複数記事を選択できます - 「選択したアイテムを貼り付け」をクリック
- 編集タブに はてな記法でブログカードが貼り付けられます
:citeの文字を削除(理由はこちらを参照))
[URL:embed:cite]⇒[URL:embed]
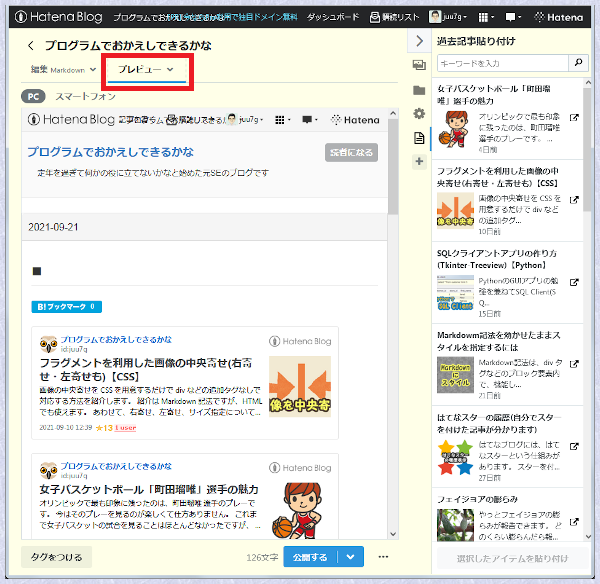
行が空くので行も詰めます- プレビュータブで表示を確認
◎手順を画像で

1.編集サイドバーの「過去記事貼り付け」を開く
2.過去記事をクリックして選択
3.「選択したアイテムを貼り付け」をクリック

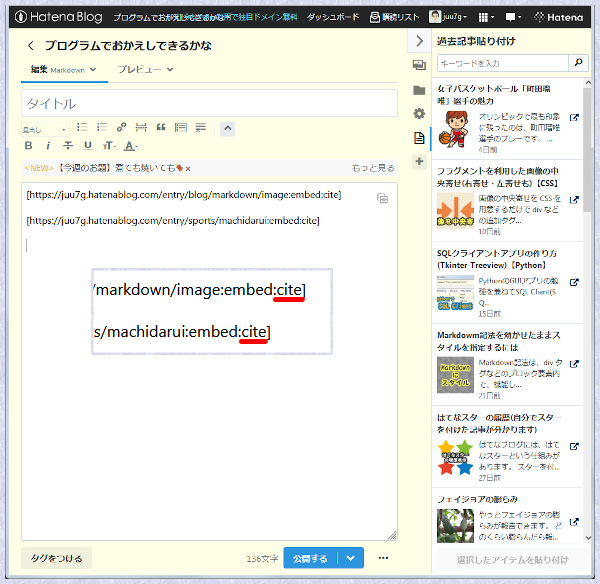
4. 貼り付けられた はてな記法の文字から「:cite」を削除
5.行を詰める

6.プレビュータグで表示を確認
◎はてな記法でブログカードを追加
編集サイドバーを使用しなくても はてな記法で記述すればブログカードを追加できます。
【はてな記法】 [URL:embed]
URL に過去記事の URL を入れます。
過去記事の URL は、アーカイブなどで記事のリンクを確認すると分かります。
1行に1記事を入力します。
▽入力サンプル
[https://juu7g.hatenablog.com/entry/sky/kibo:embed] [https://juu7g.hatenablog.com/entry/health/bane2:embed]
※Markdown記法モードで説明していますが、見たままモードでも はてな記法で入力可能です。もし見たままモードで URL を貼り付ける場合、URL だけを貼り付けると「リンク挿入」画面が出てきてしまいます。[ ] も含めてコピー&ペーストするとそのままペーストできます。
◇挿入されるブログカードの違い
編集サイドバーを利用して過去記事を追加すると、作成されるブログカードは、下にサイト名が付加されています。
自作記事一覧ページでは邪魔な情報です。
このサイト名は出さないようにすることができます。
サイト名を出さないようにしたい場合、:cite オプションを削除すれば可能です。
【はてな記法(サイト名あり)】 [URL:embed:cite]
【はてな記法(サイト名なし)】 [URL:embed]
▽赤で囲った部分をなくすことができます。(これは画像です)

※話はそれますが、このはてな記法には URL に Youtube などを指定することもできます。
◇新しい記事を公開する時のメンテナンス
自作記事一覧ページはメンテナンスが必要です。
いったん自作記事一覧をトップページとした後で、新しく記事を作成して公開する時には、自作記事一覧ページにも新しい記事のリンク(ブログカード)を追加します。
追加は、追加したい位置にカーソルを置いてから、過去記事の追加の手順で行います。
※はてな記法でブログカードを記述している場合、新しい記事の URL を入力した後、プレビュータブで表示の確認をした方が安全です。時々、ブログカードが作られずテキストのリンクになることがありました。
もし、自作記事一覧ページの過去記事の記事数を固定しておくなら、一番古い記事の記述を削除します。
自作記事一覧ページができたら、トップページの先頭に固定しましょう。
◆トップページの先頭に記事を固定する機能
この機能は文字通り、指定した記事を常にトップページの先頭に表示する機能です。
こちらのヘルプ「ブログのトップページに常に表示させたい記事を固定する - はてなブログ ヘルプ」で紹介されています。
自己紹介や告知を常時載せておくことを目的に提供されたようです。
実際、ブログの紹介を載せていらっしゃるブログもあります。
もし試したいと思ったなら、試して自作記事一覧ページがうまくできてからトップページの先頭に固定しましょう。
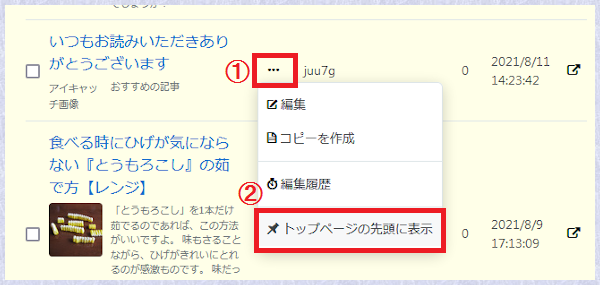
◇記事を固定する設定方法
記事の管理から固定したい記事の「…」をクリック、「トップページの先頭に表示」を選びます。

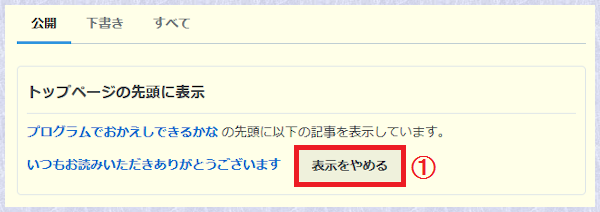
◇記事の固定を解除する方法
記事の管理の先頭の「トップページの先頭に表示」で「表示を止める」をクリックします。
※この表示は、記事を固定する設定を実施済みの場合に表示されます。

◆トップページの記事数の設定

ここまでの設定で、既にトップページが自作記事一覧ページになっていると思います。
最後に、トップページの記事数を1記事に設定します。
この設定を行わなくても、トップページの先頭には自作記事一覧が表示されていますが、他の記事の読み込みを行わない方が表示が早くなります。
設定⇒詳細設定 の「トップページの記事数」を「1記事」にします。
次に、詳細設定ページの一番下の「変更する」をクリックします。
◇記事数についての注意事項
つまり、トップページの記事数を「1記事」とすると、固定した記事と最新の記事の二つの記事が表示されます。
ただし、トップページ中に同じ記事は一つしか掲載しないので、固定した記事と最新の記事が同じ場合一つの記事だけが表示されます。
トップページを固定した記事だけにしたい場合、注意が必要です。
回避方法を2つ紹介します。
固定ページを常に最新の記事にする
固定ページの記事を編集して「投稿日時」を最新の記事より後の日時にします
※下書きに戻して再投稿すると購読リストに挙がってしまいます
(未確認ですがこうなるはずです。「投稿日時」の変更は大丈夫です)CSS で二つ目の記事を非表示にする
CSS が分かる方向けに書いています
以下のルールを追加します
.page-index article ~ article {display: none;}
固定ページに次の行を追加するのでも大丈夫です
<style>.page-index article ~ article {display: none;}</style>
更新:2024-09-25
◆さらにカード型に
ブログのテーマに1カラムタイプを使われている方は、右側の空きがもったいないですよね。
横にブログカードを2つ並べて表示してみましょう。
◇ブログカードを2つ並べる方法
- 自作記事一覧ページに記述追加
HTML のタグで class を指定します - CSSを追加
ブログカードを2つ並べるための CSS を追加します
◇自作記事一覧ページに追加する内容
次の内容(タグ)でブログカードのリンクを括ります。
行はあけません。
※MyArchiveという文字列は変更可能です。既に使われている場合、適宜CSSと合わせて変更してください。
<section class="MyArchive"> </section>
▽例
<section class="MyArchive"> [https://juu7g.hatenablog.com/entry/sports/machidarui:embed] [https://juu7g.hatenablog.com/entry/blog/markdown/image:embed] </section>
◇CSSの内容
コピペでも使えます。
次のCSSをブログのデザイン設定のデザインCSSにコピペします。
/*↓記事一覧を並べる*/ @media screen and (min-width: 481px) { /*【スマートフォン以上】*/ .MyArchive { display: flex; flex-wrap: wrap; justify-content: space-around; } .MyArchive iframe { flex: 0 0 49%; } } /*↑記事一覧を並べる*/
flex: 0 0 49%の49%で2列にしています。
3列にするには33%にします。- ブログカードの中の表示を変更することはできませんでした。
高さが変えられないので幅を狭くすると表示される文字が減ってしまいます。 - スマートフォンの時は2列にしないようにしました。
@media screen and (min-width: 481px)を追加
追加:2021-09-28
◇出来上がりと元のトップページ


◇3列表示
調子に乗って、3列表示とページの下部にアーカイブへのリンクを付けたサンプルを作ってみました。
9記事にすると、きれいに1ページに収まっていい感じじゃないですか。
アーカイブへのリンクは見出しにしてみました。
追加した記述は、##[アーカイブへ](ブログドメイン/archive)
## は、Markdown 記法で見出し2を意味します。
参考まで。

◆おすすめ記事の表示
さらに調子に乗って、おすすめ記事も追加してみました。
おすすめの記事は、ヘッダー下にアイキャッチ画像を並べる方法が紹介されています。
【リンク】【はてなブログ】ヘッダー下におすすめ記事やアイキャッチを並べて表示するカスタマイズ方法 - バンビの初心者ブログ教室
こちらの方が整然としていてすてきだと思うのですが、せっかく自作記事一覧ページを作るのですから、そこに入れてみました。
おすすめ記事の特徴
- 4記事表示(何記事でも表示できますが PC での表示を考慮して)
- アイキャッチ画像を表示
- 画像に記事へのリンクを設ける
- マウスを重ねた時に影を出す
- 画像にマウスを置いておくとタイトルを出す
◇おすすめに追加する内容
自作記事一覧ページの先頭に次の内容を記述します。
※osusumeという文字列は変更可能です。既に使われている場合、適宜CSSと合わせて変更してください。
Markdown 記法で画像の表示とリンクを組み合わせています。
せっかくなので簡単に説明します。
「タイトル文字」というのは、画像にマウスをしばらく当てていると出てくる文字です。
タイトルを表示していないのでタイトルの確認ができるようにしてみました。
- 画像の記述:
 - リンクの記述:
[リンク名](URL) - 組み合わせ:
[](URL)
<section class="osusume"> [](記事のURL) [](記事のURL) [](記事のURL) [](記事のURL) </section>
▽例
<section class="osusume"> [](https://juu7g.hatenablog.com/entry/health/memai) [")](https://juu7g.hatenablog.com/entry/Python/scraping/HWexe) [](https://juu7g.hatenablog.com/entry/sports/machidarui) [")](https://juu7g.hatenablog.com/entry/blog/star) </section>
◇CSSの内容
コピペでも使えます。
次のCSSをブログのデザイン設定のデザインCSSにコピペします。
/*↓おすすめ記事*/ .osusume { display: flex; flex-wrap: wrap; justify-content: space-around; } .osusume a { flex: 0 0 24%; border: solid 1px lightgray; text-align: center; } .osusume img { max-height: 120px; } .osusume img:hover { filter: drop-shadow(5px 5px 10px #666); } /*↑おすすめ記事*/```
flex: 0 0 24%の24%で4列にしています。max-height: 120px;で画像の高さを指定しています。filter: drop-shadow(5px 5px 10px #666);でマウスをあてた時の影を指定しています。 最後の#666が色の指定です。
◇出来上がったトップページ

見出しを付けましたが、お好みで無くても良いと思います。
でも、見出しがあると少しテーマ感が出てきますね。
◆はてなブログ無料版のトップページの現状
はてなブログの無料版のトップページは、何も設定変更しないと次のようになります。
はてなブログ無料版トップページのデフォルトでの特徴
- 7つの記事が表示される
- 1つの記事は記事の全文が表示される
このままだとトップページが長くなり読者に読んでもらいたい記事を見つけてもらいにくくなります。
1記事が3スクロール(ページ)分として21ページ、途中で閉じちゃいそうです。
そのためいろいろな工夫が提案されています。
紹介されているトップページの対応方法
- トップページの記事数を1記事にする
- 「続きを読む」を記事に入れる
- トップページをアーカイブ一覧に移動させる
これらの方法についてはこちらの記事でもう少し詳しく説明しています。
【リンク】 はてなブログ無料版でトップページのまま記事一覧風にする
アーカイブ一覧に移動する対応が良く紹介されています。
簡単で記事一覧によく似た感じだからです。
しかし、問題があるようです。
参考:【悲報】はてなブログ:無料版で記事を一覧形式にするのは利用規約違反です。。 - けいたろうの田舎暮らし
◆さいごに
はてなブログ無料版でトップページを自作記事一覧ページで記事一覧にする方法を紹介しました。
紹介しておきながら、自分では使っていません。申し訳ございません。
以前に紹介した記事『はてなブログ無料版でトップページのまま記事一覧風にする』よりは、記事一覧を維持する手間が少ないかなと思います。
私はこちらを使っています。
紹介した中の3列表示は、アーカイブへのリンクがクールで、無料版の記事一覧としてはかなり良いのではないかと自画自賛しています。
アーカイブへのリンクは、グローバルメニューやサイドメニューでも出せるので、それほどクールでもないですかね。
んー、勝手な自己満足です。
CSSを用意しなくても、アーカイブ一覧に適用されるテーマのスタイルが適用されるように自作記事一覧が作れないか、検討してみるつもりです。
少し試しましたが、少ない記事の記述で実現するのはなかなか難しいです。
Pro 版をご使用の方でも、この記事が記事をトップページに固定する機能を使うヒントくらいにはなっているとうれしいです。
◆参考
- はてなヘルプ:ブログのトップページに常に表示させたい記事を固定する - はてなブログ ヘルプ
- はてなヘルプ:リンクの挿入とコンテンツの埋め込み - はてなブログ ヘルプ
- カスタマイズ:【はてなブログ】ヘッダー下におすすめ記事やアイキャッチを並べて表示するカスタマイズ方法 - バンビの初心者ブログ教室
- 画像の効果:CSS filterで画像加工をする方法とフィルターまとめ|株式会社しずおかオンライン
- 無料版の注意:はてなブログ|カード型レイアウト無料版の方はご注意下さい - Lovelog Green
- 無料版の注意:【ご注意】知らず知らずのうちに違反していました【ブログカスタマイズ】 - ゆるゆるみにまり
- 無料版の注意:【悲報】はてなブログ:無料版で記事を一覧形式にするのは利用規約違反です。。 - けいたろうの田舎暮らし
- はてなグループについては、記事『はてなブログ グループサイトってこんな所』で紹介しています。↩
-
アーカイブページの URL は、「ブログのドメイン/archive」です。Markdown 記法で書く場合、
[アーカイブ](ブログのドメイン/archive)と記述すれば、「アーカイブ」という文字にリンクが作成されます。↩